

本記事はこのような方を対象としています。

私もブログを始めた当初は、Googleアドセンスの審査が通ったのに、広告の設置方法がわからなかったので、しばらく放置していました。


本記事の対象
- 広告の貼り方を知りたい
- 効果的な貼り方を知りたい
- 自動広告の設置方法を知りたい
これから収益化を目指すブロガーにとって、広告を貼ることは収益化への第一歩となります。
本記事を読むと、広告の貼り方はもちろん、効果的な貼り方や自動広告の設置方法を知ることができ、今後のブログ運営に役立ちます。
貼り方によって、広告の効果も大きく変わるので、効果的な貼り方をマスターしましょう!

Googleアドセンス広告とは?

Googleアドセンスとは?
『Googleアドセンス』とは?
自分が運営するWebサイトで読者に最適な広告が自動で表示され、その広告がクリックされるごとに報酬がもらえる仕組み
Googleアドセンスの仕組みや導入方法は下記の記事で詳しくご案内しています!
-

-
【初心者歓迎】Googleアドセンスとは?申請手順と審査の流れを徹底図解
続きを見る
審査に通るコツはこちらをご参照ください。
-

-
【2020年最新版】Googleアドセンス審査に10記事以内で一発合格する方法
続きを見る
アフィンガー5(AFFINGER5)クリック率を劇的に上げるアドセンス広告の効果的な貼り方
結論、私が検証して効果的と判断したアドセンス広告の貼り方は下記の通りとなります。
- 記事上(レスポンシブ)
- 記事中・見出し上(記事内広告)
- 記事下(ダブルレクタングル)


まず一概に広告を貼るといっても貼り方や貼る場所など様々な方法があります。
- 自動広告の指定位置
- 記事上
- 記事中
- 記事下
- サイドバー など
広告ひとつ貼り付けるだけで、上記のような貼り方や貼る位置が選べます。


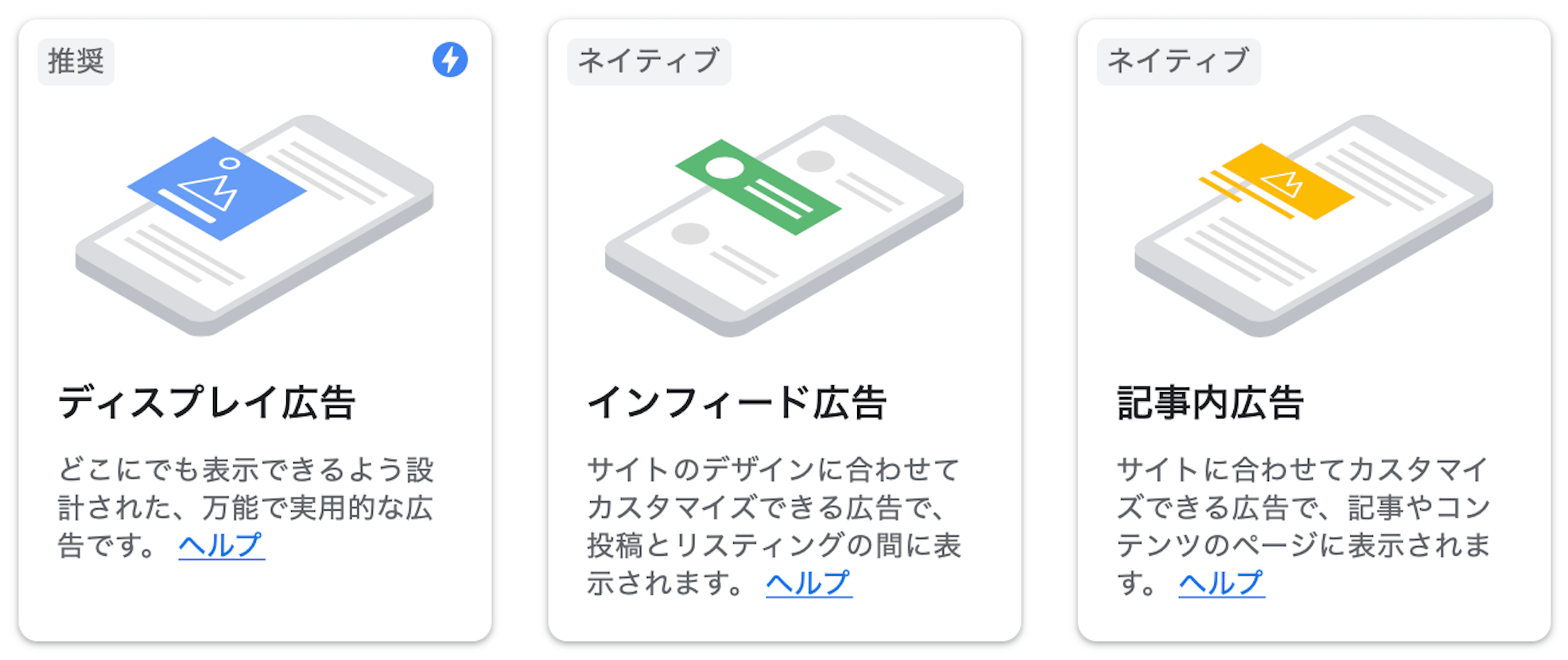
広告ユニットの種類

ディスプレイ広告
下記赤枠内のような広告となり、トップページや投稿画面など、どこでも貼り付けることができる万能な広告です。

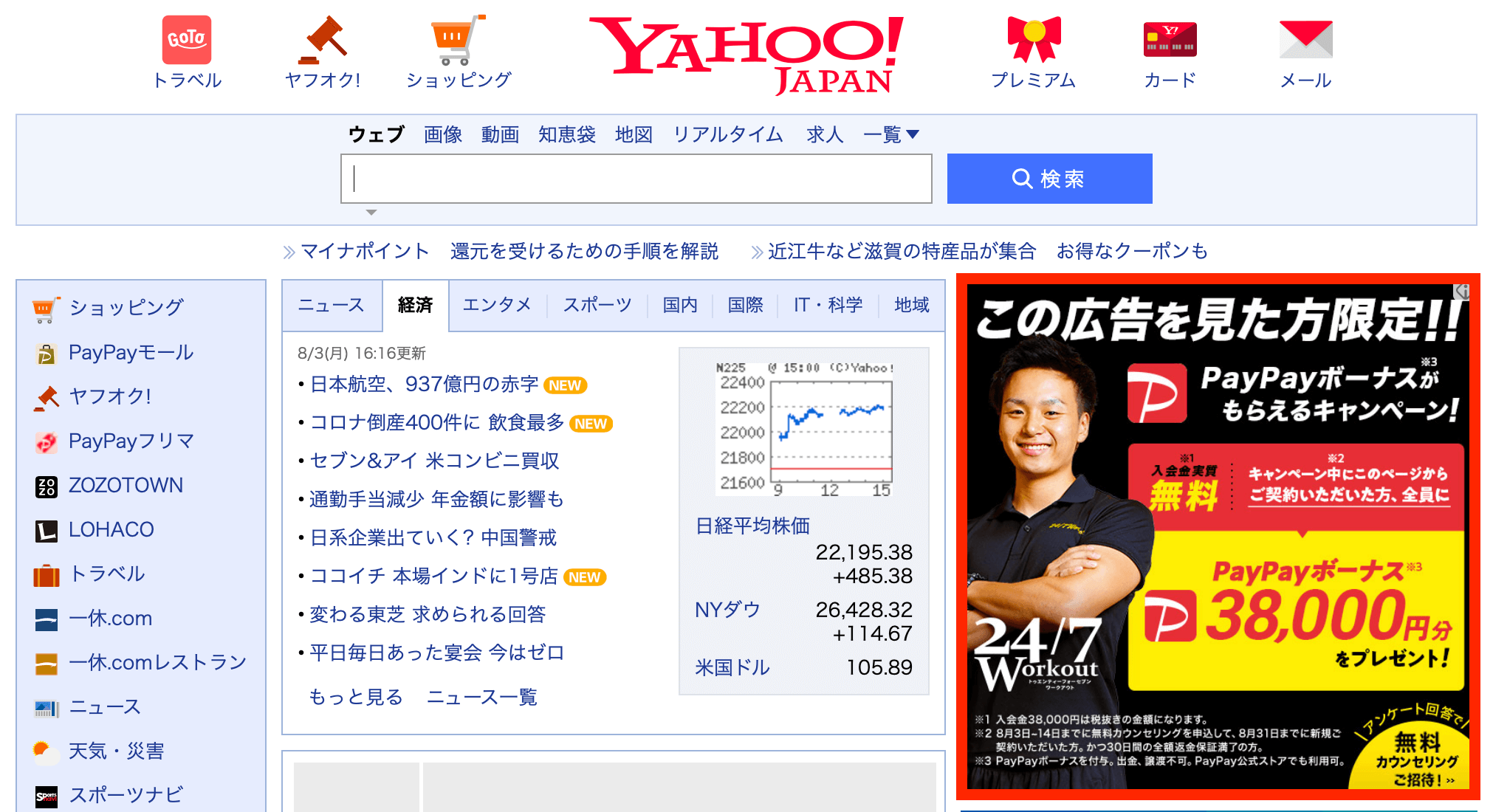
インフィード広告
下記画像の赤枠内のように、記事一覧の中に広告が入るため、広告感がないのが特徴です。

記事内広告
こちらは字のごとく、記事内にある広告であり、下記のように記事の途中に掲載される広告を指します。

最適なアドセンス広告配置
アドセンスのクリック率(CTR)が低い原因は「掲載位置」によるものがほとんどです。
ここではアドセンス広告のクリック率が劇的に改善する配置方法を紹介します。
アドセンス広告の平均的なクリック率が1%未満の方は、広告の貼る場所次第では1%以上になる可能性は十分あります。

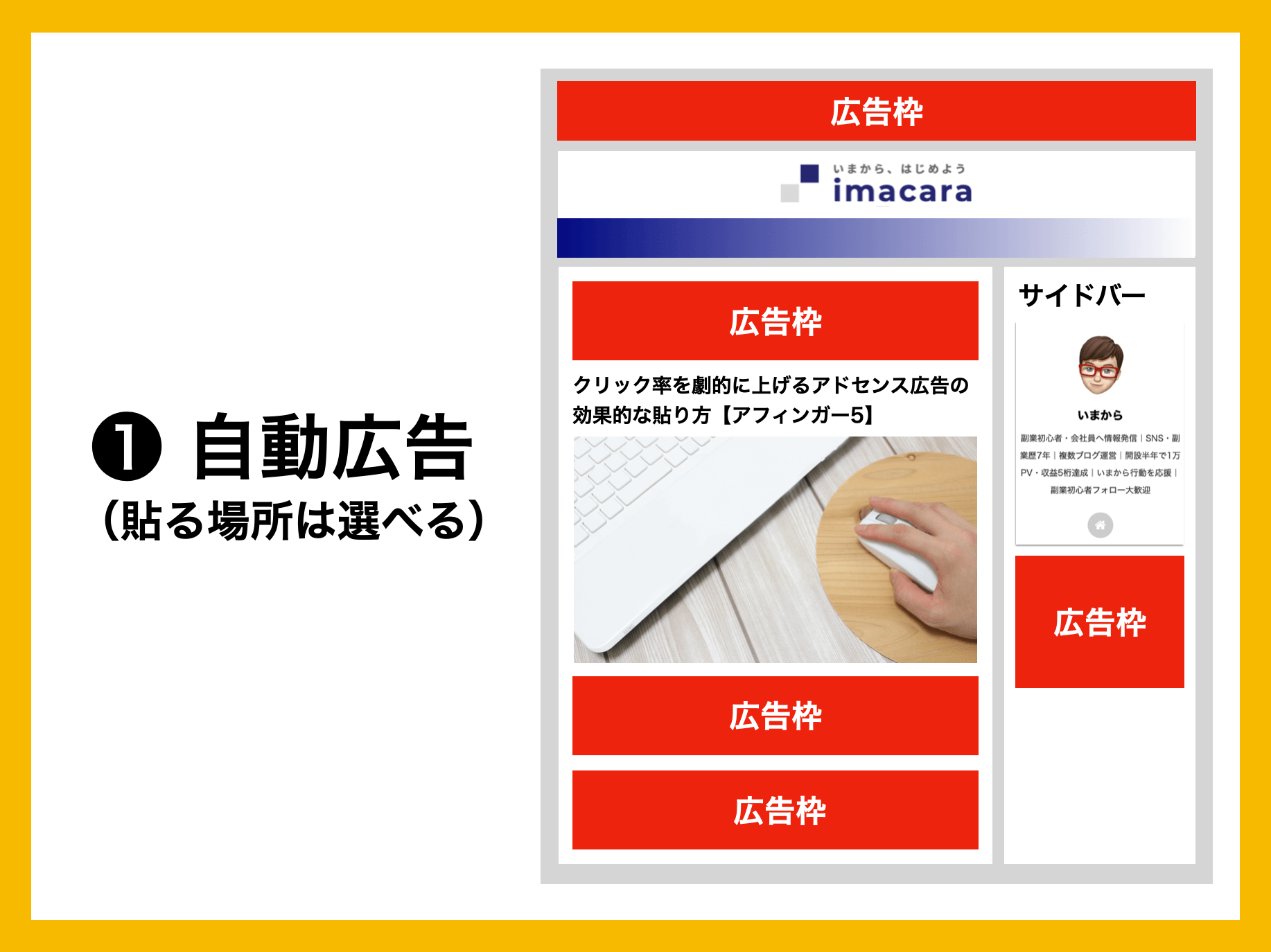
アフィンガー5(AFFINGER5)広告の貼る場所①自動広告の指定位置

メリット・デメリット
⭕️ 貼りたい場所は選べる
❌ 細かい位置は選べない
自動広告はさまざまな場所に広告を配置することができる上に、毎回設置しなくても字のごとく、自動で配置してくれるので記事の執筆に集中することができるので、おすすめです。
ただ、見出しの上とかではなく、本文の途中に設置されていたりと細かい場所は選べません。
記事中に貼ること自体は問題ないですが、あまり広告を貼りすぎると、離脱率が上がる可能性があるので気を付けましょう。

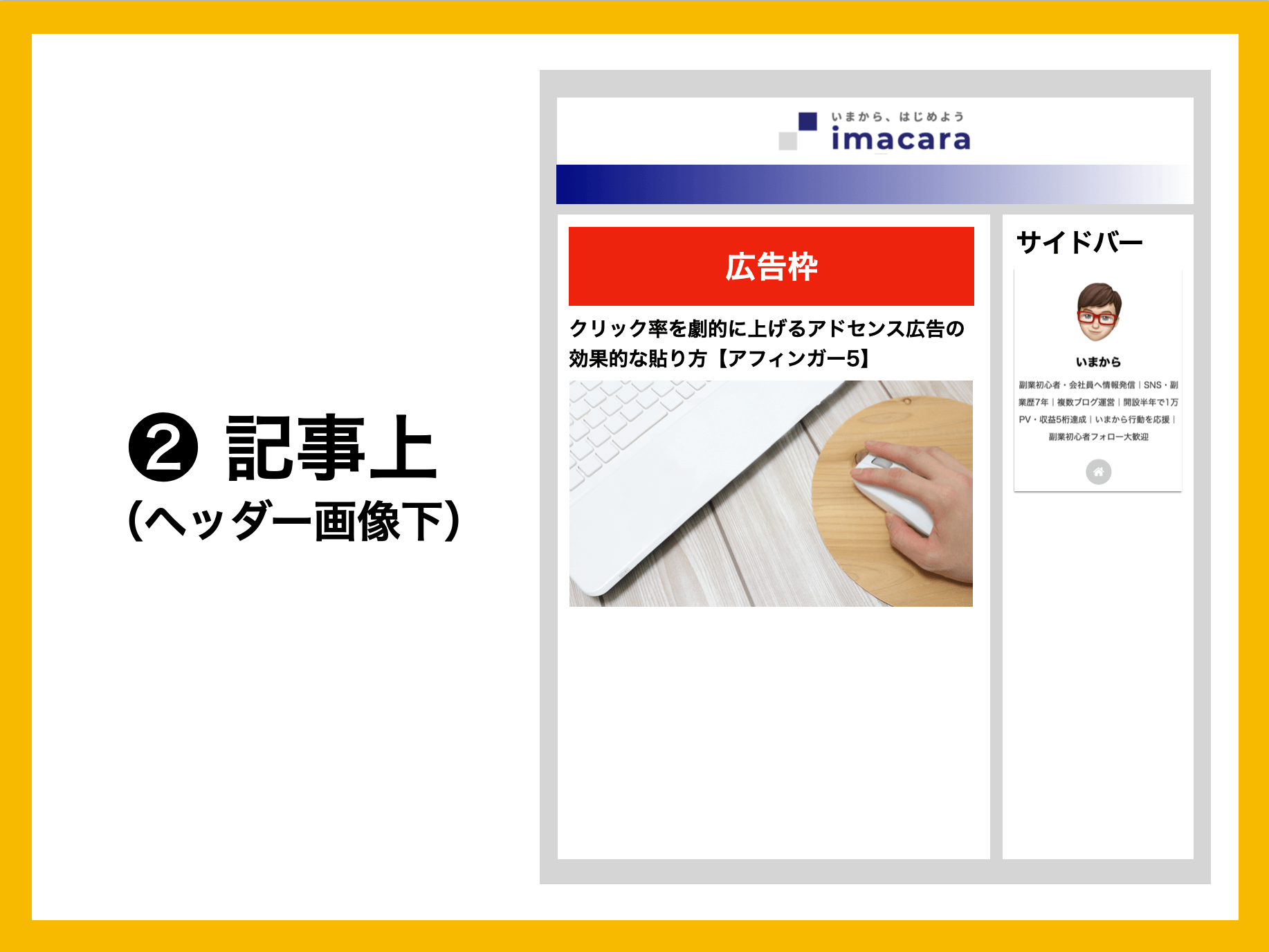
アフィンガー5(AFFINGER5)広告の貼る場所②記事上(ヘッダー画像下)

メリット・デメリット
❌ その反面、広告が目立つ
記事を読むときに必ず読者が目にする位置なので、認知されやすいのが特徴です。
その反面、最初から広告があることで抵抗感を生む可能性もあります。
アドセンス収益をメインで考えている方には、おすすめの場所です。

アフィンガー5(AFFINGER5)広告の貼る場所③記事中(見出しh2上)

メリット・デメリット
❌ 記事の途中にあると読みづらくなる
見出しは1つの区切りのため、広告をクリックする可能性が出てきます。
ただ、見出し上ではない文章の途中に広告を入れると、読者としては読みにくくなるので、文章の途中に入れるのはおすすめできません。

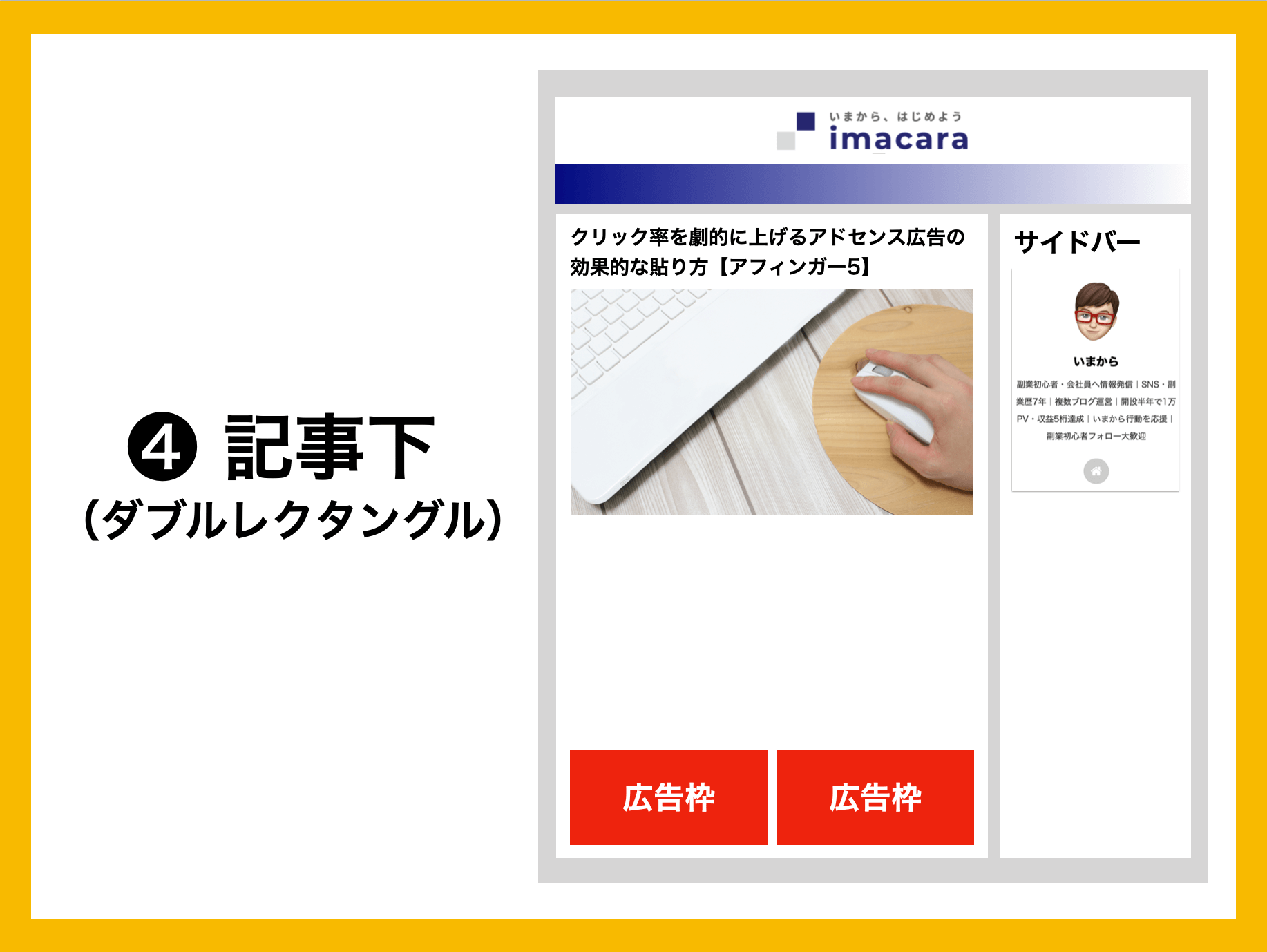
アフィンガー5(AFFINGER5)広告の貼る場所④記事下(ダブルレクタングル)

メリット・デメリット
❌ 最後まで読まれないと見られない
記事が読まれた後、次に何を見ようかと思うと時に広告があるとクリックされやすい上に、一番自然に溶け込む位置なのでおすすめです!
一番最後まで読まれないとこの広告までありつけないですが、一番王道の場所になるので、ここに貼るのは間違いないかと思います。
ダブルレクタングルとは、下記のようにPCでは横並びに2つ、スマホだと1つ表示される広告で、見やすいのでおすすめです!


ただダブルレクタングルで広告を設置する場合、レイアウトの一括設定が必要です。
ワードプレスの「AFFINGER5 管理」→「デザイン」に入り、サイト全体のレイアウト一括設定の中にある、PC閲覧時のサイトの幅を「1114」に設定しましょう。

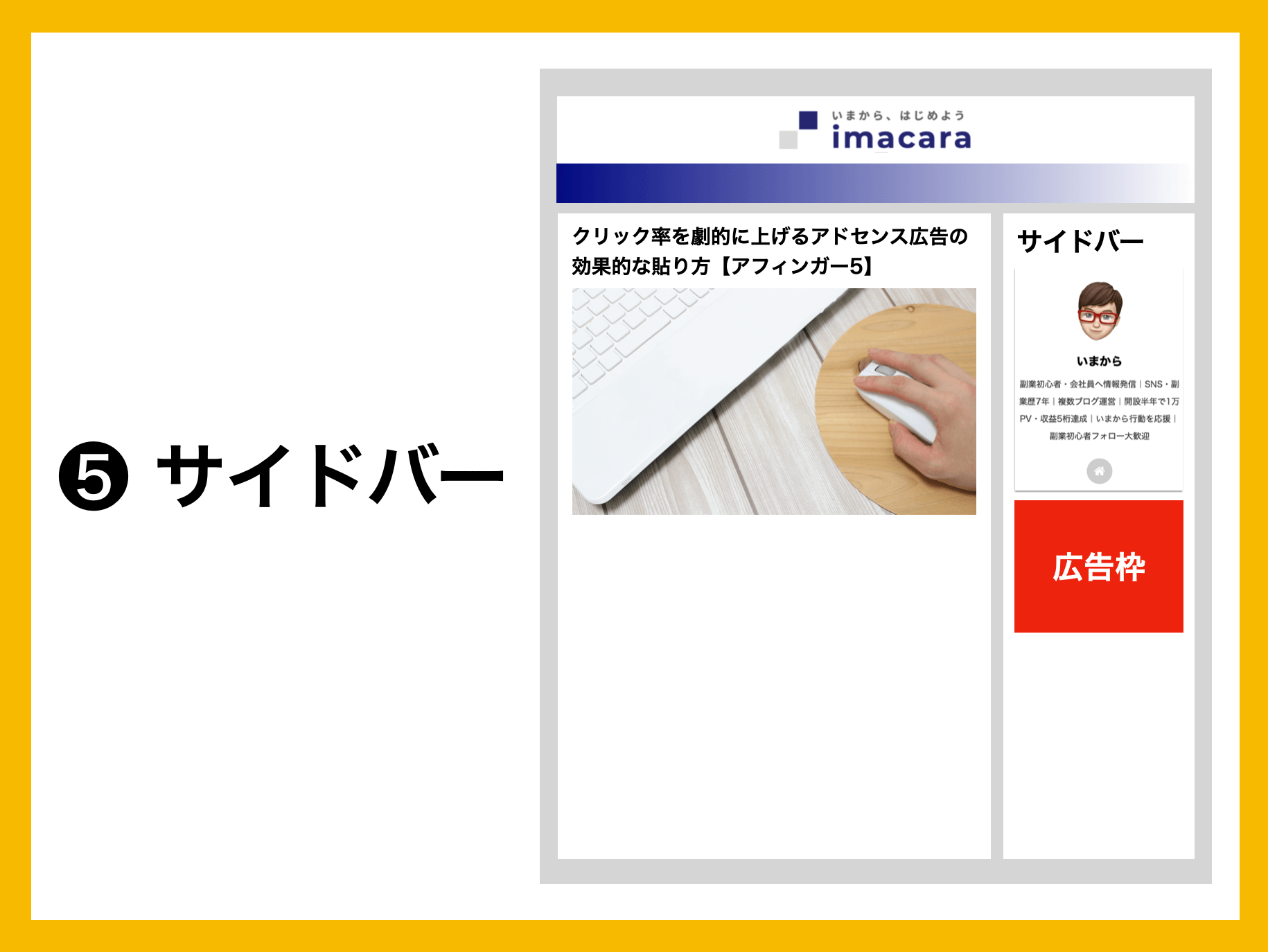
アフィンガー5(AFFINGER5)広告の貼る場所⑤サイドバー

こちらの場所については、個人的にはあまりおすすめではないですが、よく設置される場所ではあるので、念のため紹介します。
メリット・デメリット
❌ あまりクリックされない
サイドバーは目立たない反面、あまりクリックされない位置でもあります。
あった方がもちろんないよりはクリックされる可能性は高まりますが、あまり効果が見込めない場所なので、個人的にはなくてもいいかなとは思います。

アドセンス広告の貼り方
アフィンガー5(AFFINGER5)広告の効果的な貼り方① ウィジェット・AFFINGER5管理
上記でご案内した広告の貼る場所に貼る場合は、この操作ですべて事が足ります。
メリット・デメリット
⭕️ 統一感を持たせやすい
⭕️ 記事の執筆に集中できる
❌ 項目以外のところは広告が出せない
一度設定すれば、記事を書くたびに設置する必要がないので、とても楽な上に、貼る場所も選べるので、おすすめです。
項目以外のところ以外は設置できませんが、ウィジェットで投稿記事の上下、AFFINGER5 管理で記事中・見出しh2上に設定できるので、十分かと思います。
広告を変更したり、場所を変更するにしても、ここを変更すればすべての記事に反映されるので管理もしやすいのが特徴です。


設定方法
- Googleアドセンスの管理画面で「サマリー」を選択
. - 「広告ユニットごと」タブを選択
. - 広告ユニットを選択
次に下記を選択します。

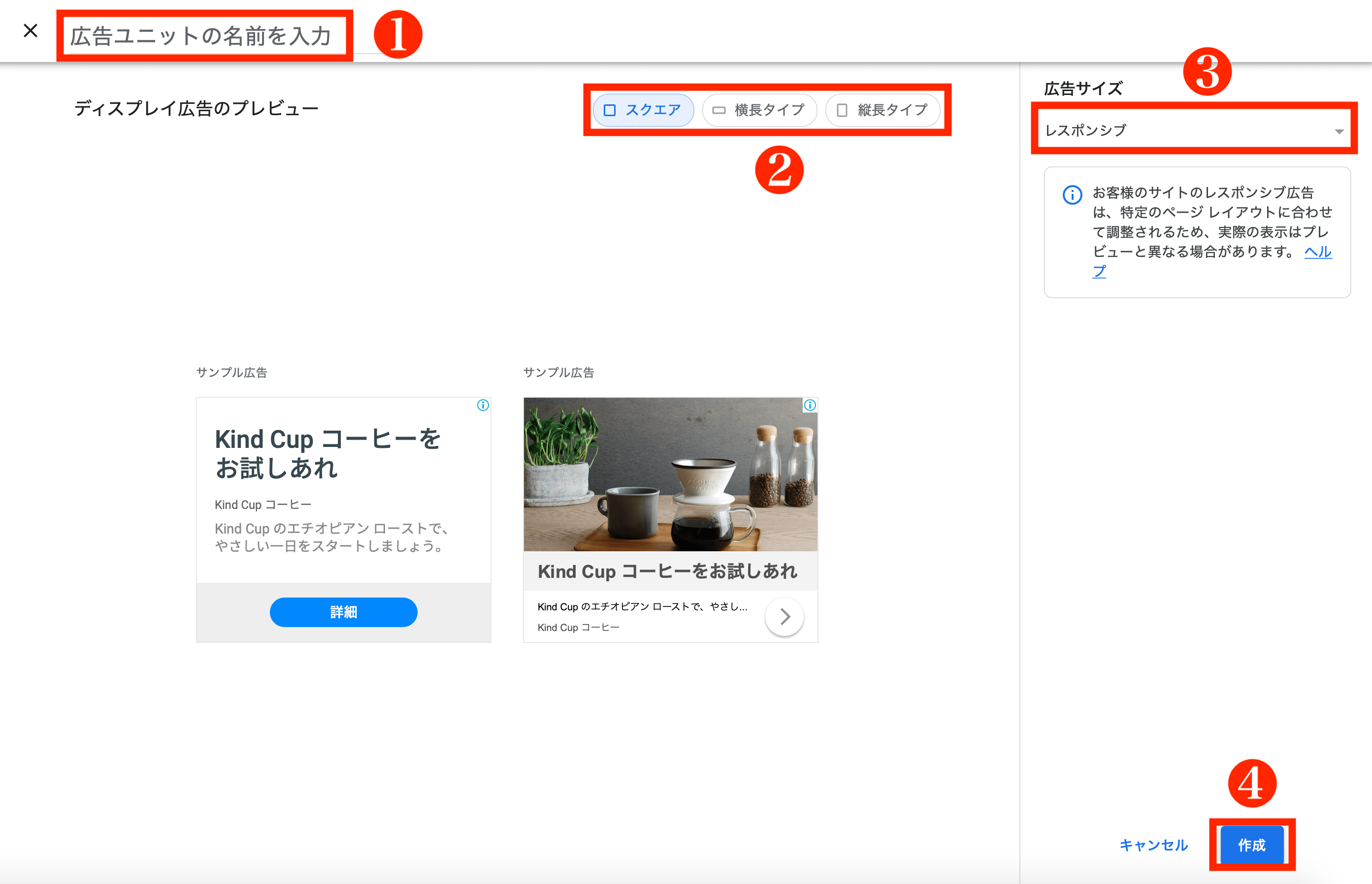
設定方法
- 広告ユニットの名前を入力
>好きな名前でOK(例:記事上)
. - 広告枠のスタイルを選択
・スクエア
・横長タイプ
(両方作っておくことを推奨)
. - 広告サイズを選択
・レスポンシブ
・固定(336×300)
(両方作っておくことを推奨)
. - 「作成」をクリック
レスポンシブ広告とは、表示画面の大きさに合わせて、広告のサイズや表示を自動で変更してくれる広告になります。
おすすめ設定
- 記事上
・ディスプレイ広告
・横長タイプ
・レスポンシブ
. - 記事中
・記事内広告
. - 記事下
・ディスプレイ広告
・スクエア
・固定(336×300)
. - サイドバー
・ディスプレイ広告
・スクエア
・レスポンシブ
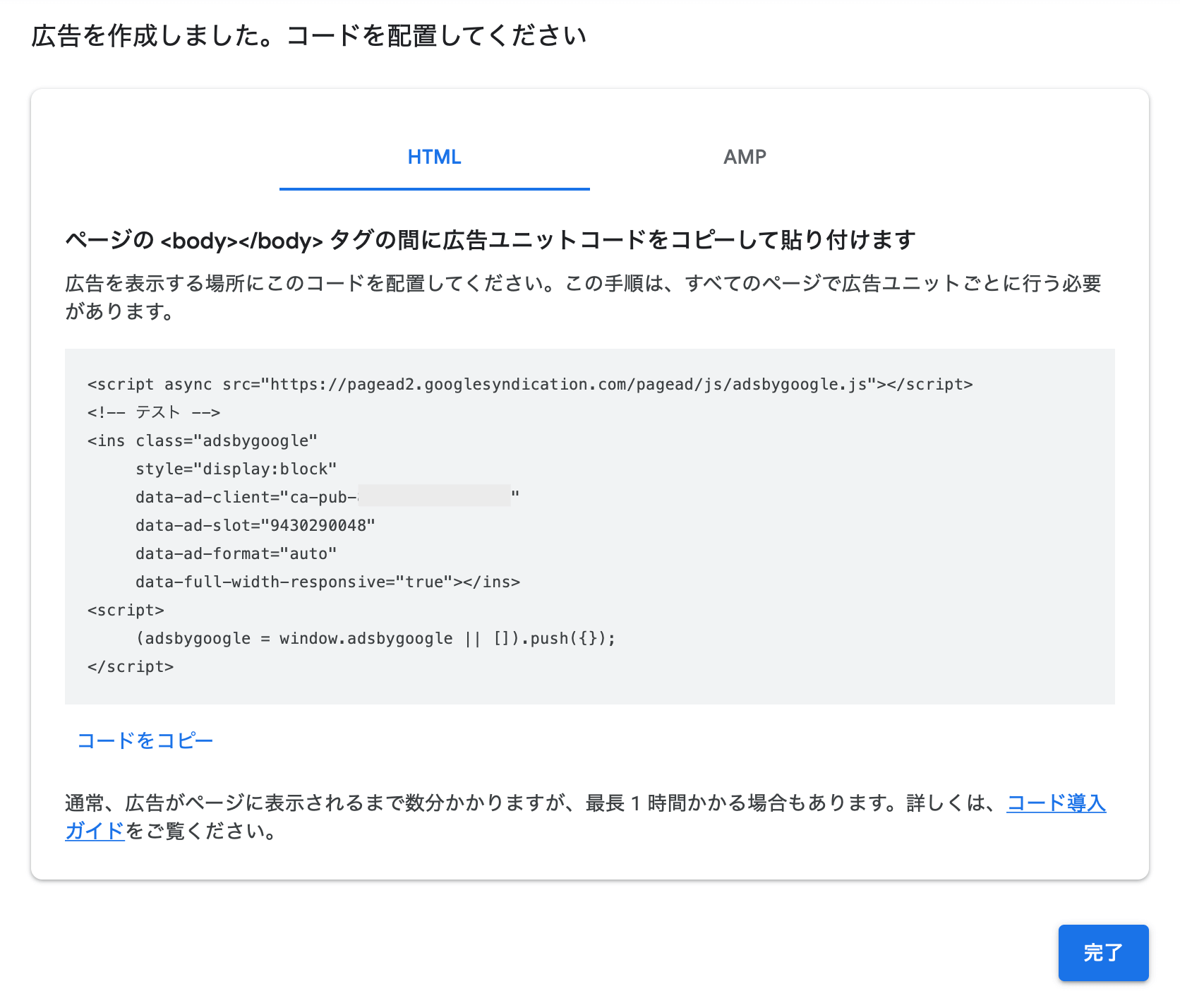
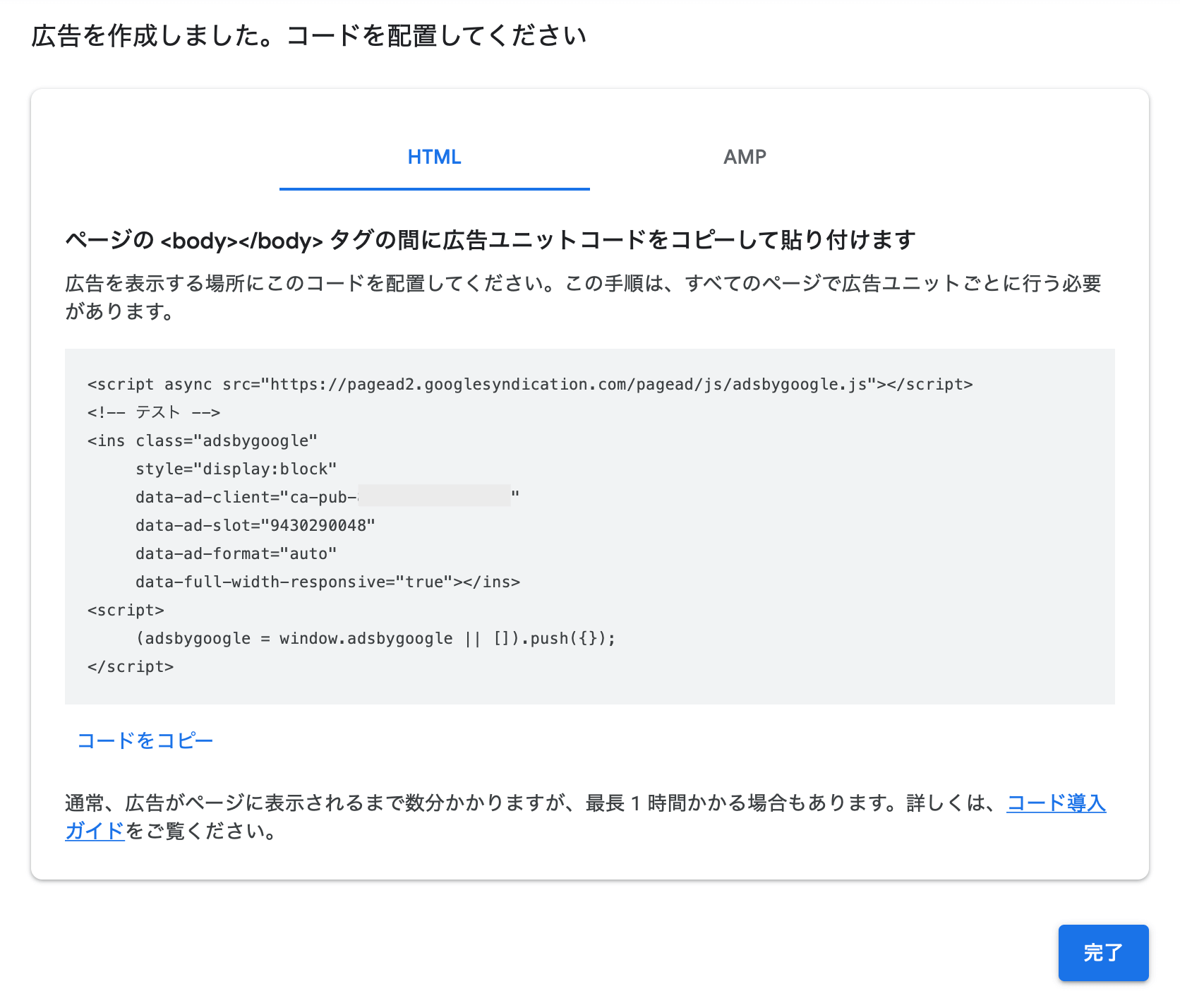
上記の画面はディスプレイ広告を押した場合になります。記事内広告の場合は「広告ユニット名」だけ決めて「保存してコードを取得」をクリックします。
すると下記画面になるので、コードをコピーして「完了」をクリック。

コピー完了したら、ワードプレスに移ります。

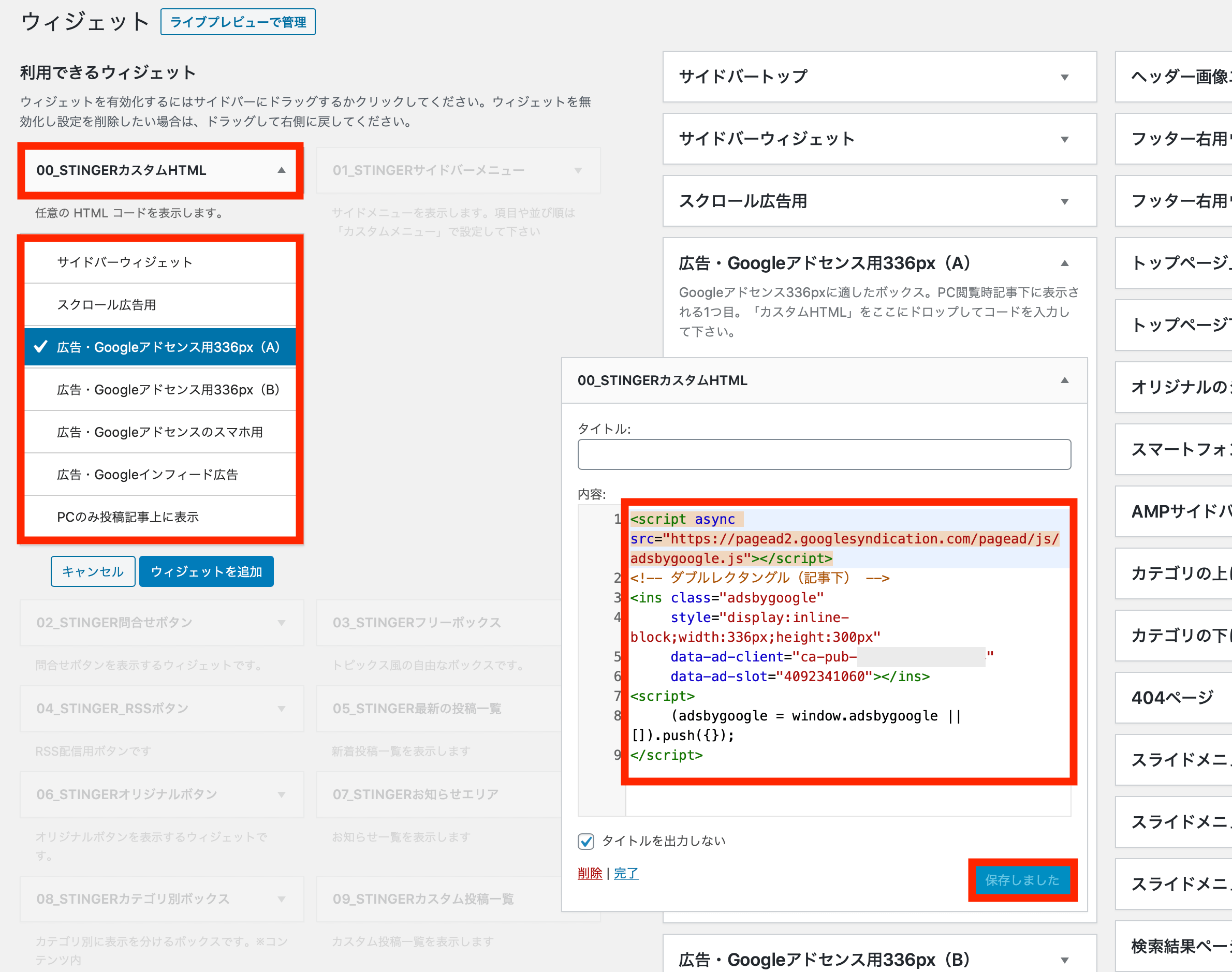
設定方法
- WordPress管理画面で「外観」→「利用できるウィジェット」
. - 「00_STINGERカスタムHTML」にて広告を貼る場所を選択
. - 先ほどコピーしたコードを貼り付け
. - 「保存」をクリック
おすすめ設定
- サイドバーウィジェット
>サイドバー
. - 広告・Googleアドセンス用336px(A)
>記事下
. - 広告・Googleアドセンス用336px(B)
>記事下
. - 広告・Googleアドセンスのスマホ用
>記事下
. - 投稿記事の上に一括表示
>記事上
ウィジェットでは記事の上下のみ設定可能なので、記事中の見出し前に設定する場合はこちらも設定が必要です。

設定方法
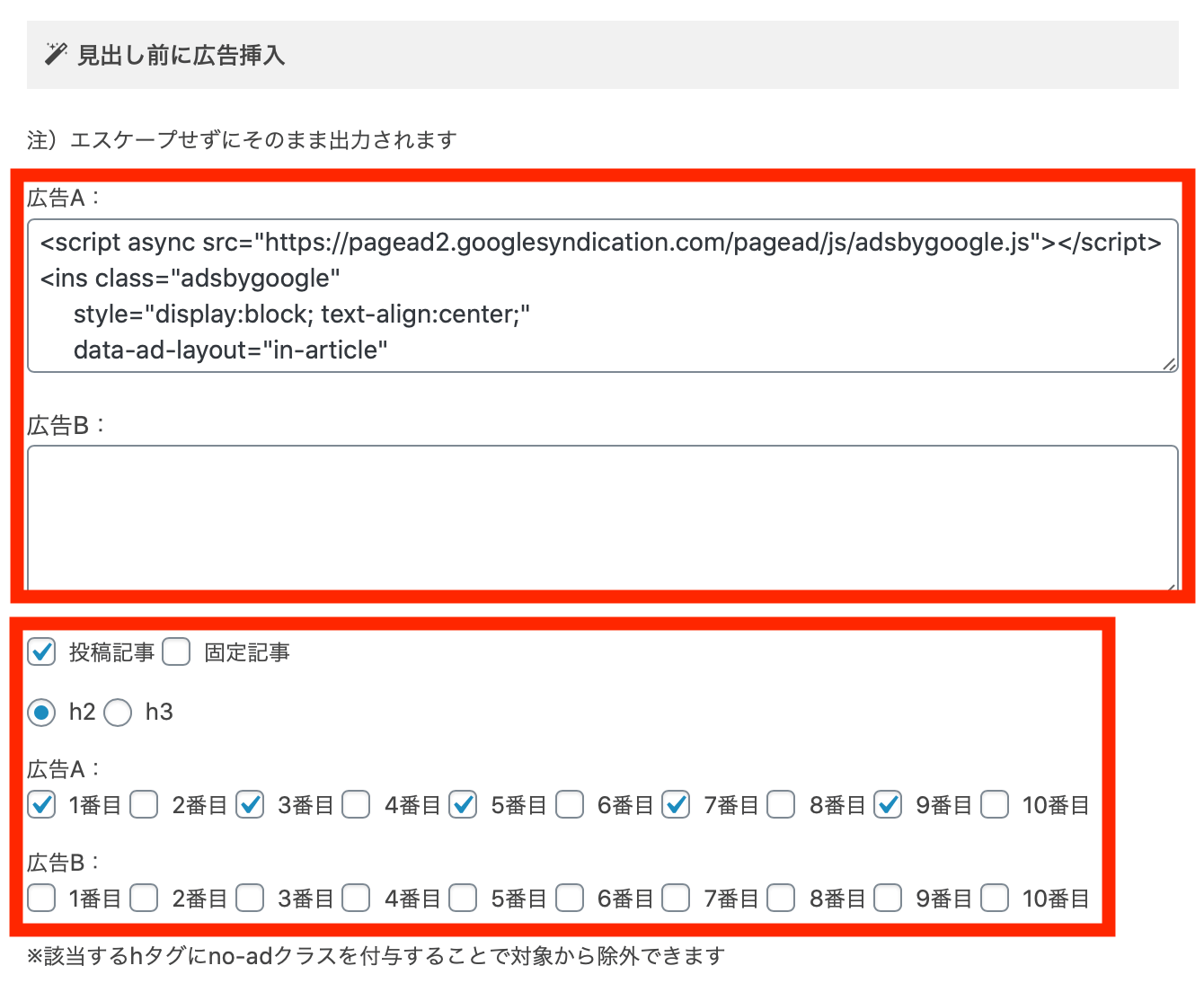
- WordPressの管理画面で「AFFINGER5 管理」→「Google・広告/AMP」に入る
. - 「見出し前に広告挿入」欄に先ほどコピーした「記事内広告コード」を貼り付ける
. - 「save」をクリック
おすすめ設定
- 投稿記事
. - h2
. - 広告A:奇数ページ
. - 広告B:入れるとしたらAと交互
(例:1番目はA、3番目はB)
注意ポイント
このsaveボタンを押し忘れると、コードが反映されませんので注意しましょう!
アフィンガー5(AFFINGER5)広告の効果的な貼り方② 自動広告
メリット・デメリット
⭕️ 貼りたい場所が選べる
⭕️ 記事の執筆に集中できる
❌ 細かい位置は選べない
①のウィジェットと同様に一度設定すれば、記事を書くたびに設置する必要がありません。
自動広告の場合、ウィジェットでは貼り付けることができないところも貼り付け可能なので、ウィジェットの補助的に併用することをおすすめします。



ただ、本文途中に設置するスペースもあり、文章の途中に広告があるのは読みにくいので、そこは非表示にした方がいいかと思います。


設定方法
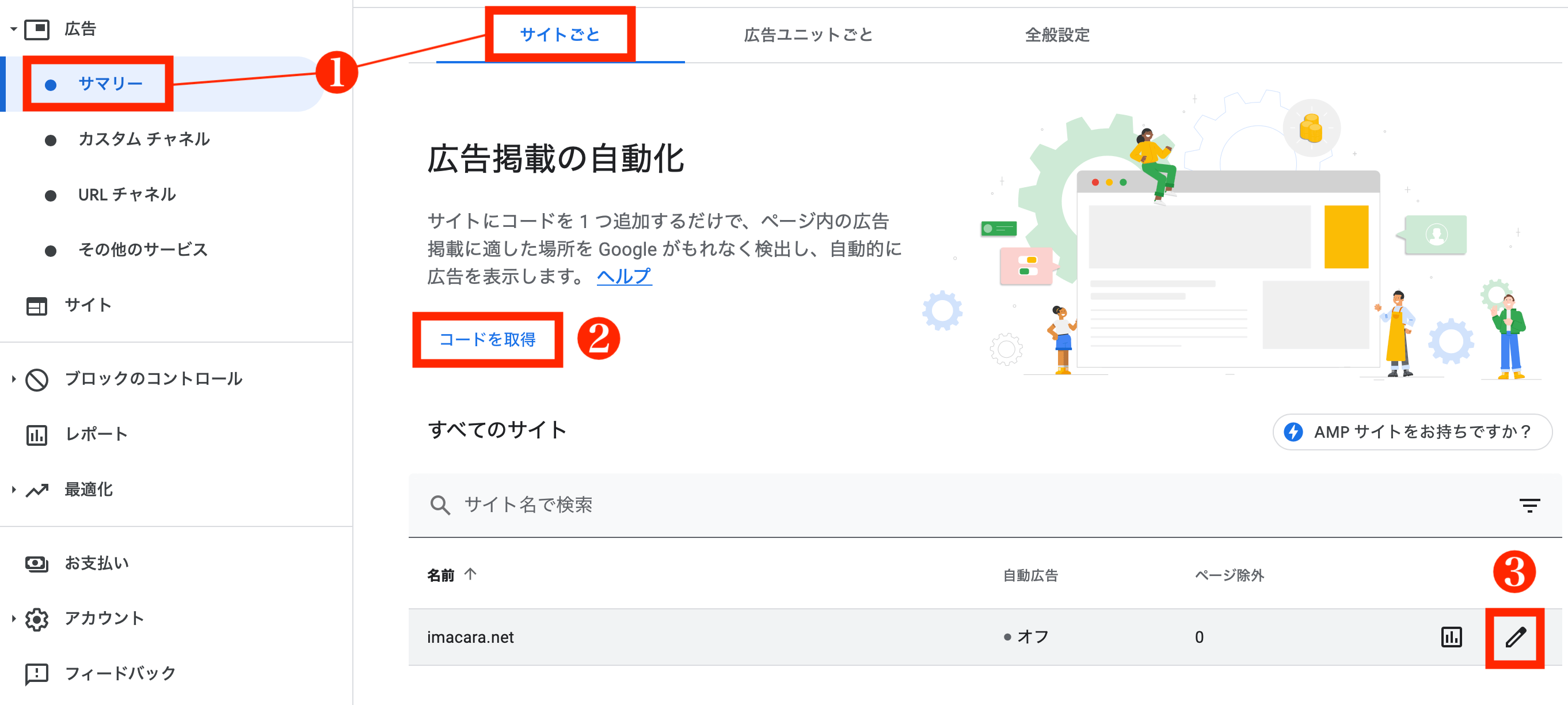
- Googleアドセンスの管理画面で「広告」→「サマリー」→「サイトごと」を選択
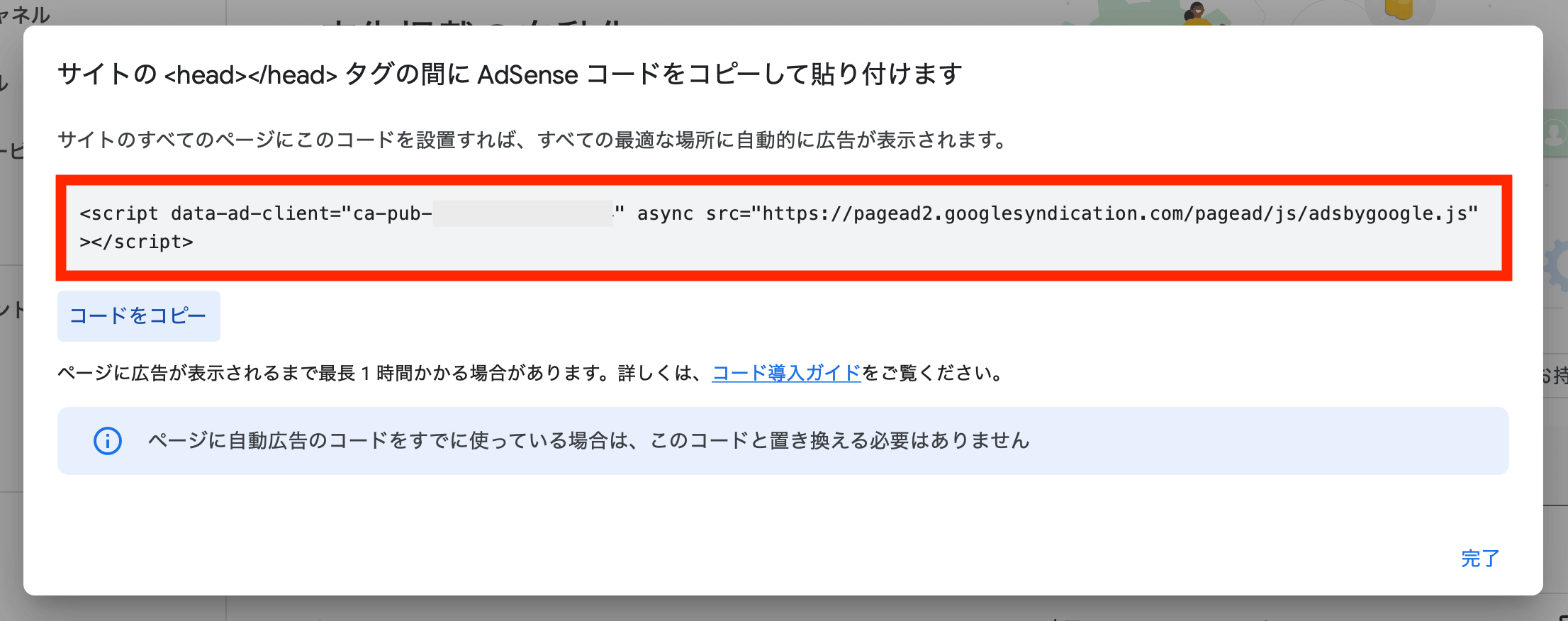
. - 「コードを取得」をクリックして、広告コードをコピーして「完了」をクリック
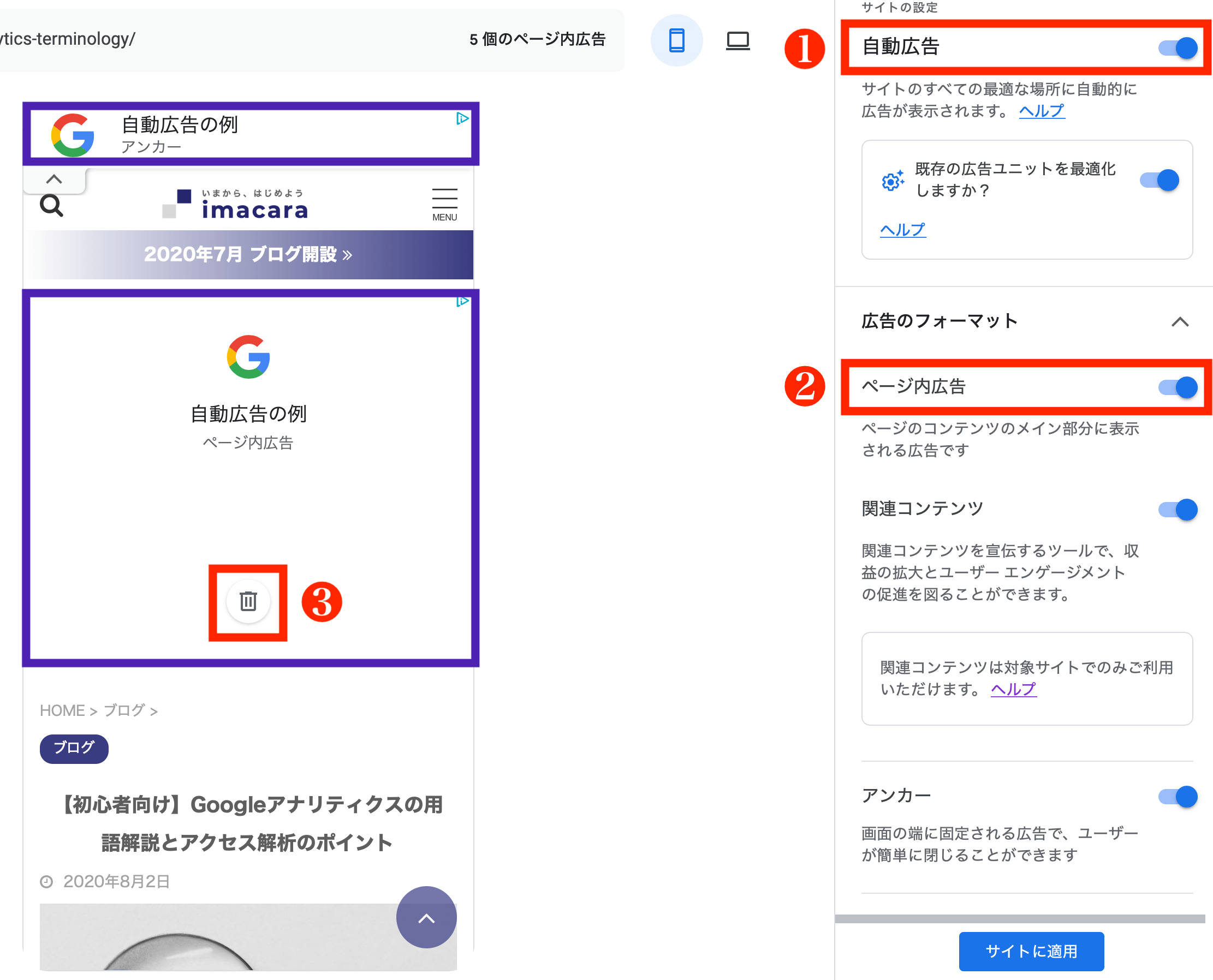
. - 鉛筆マーク「編集」をクリック
すると、編集画面に入ります。

設定方法
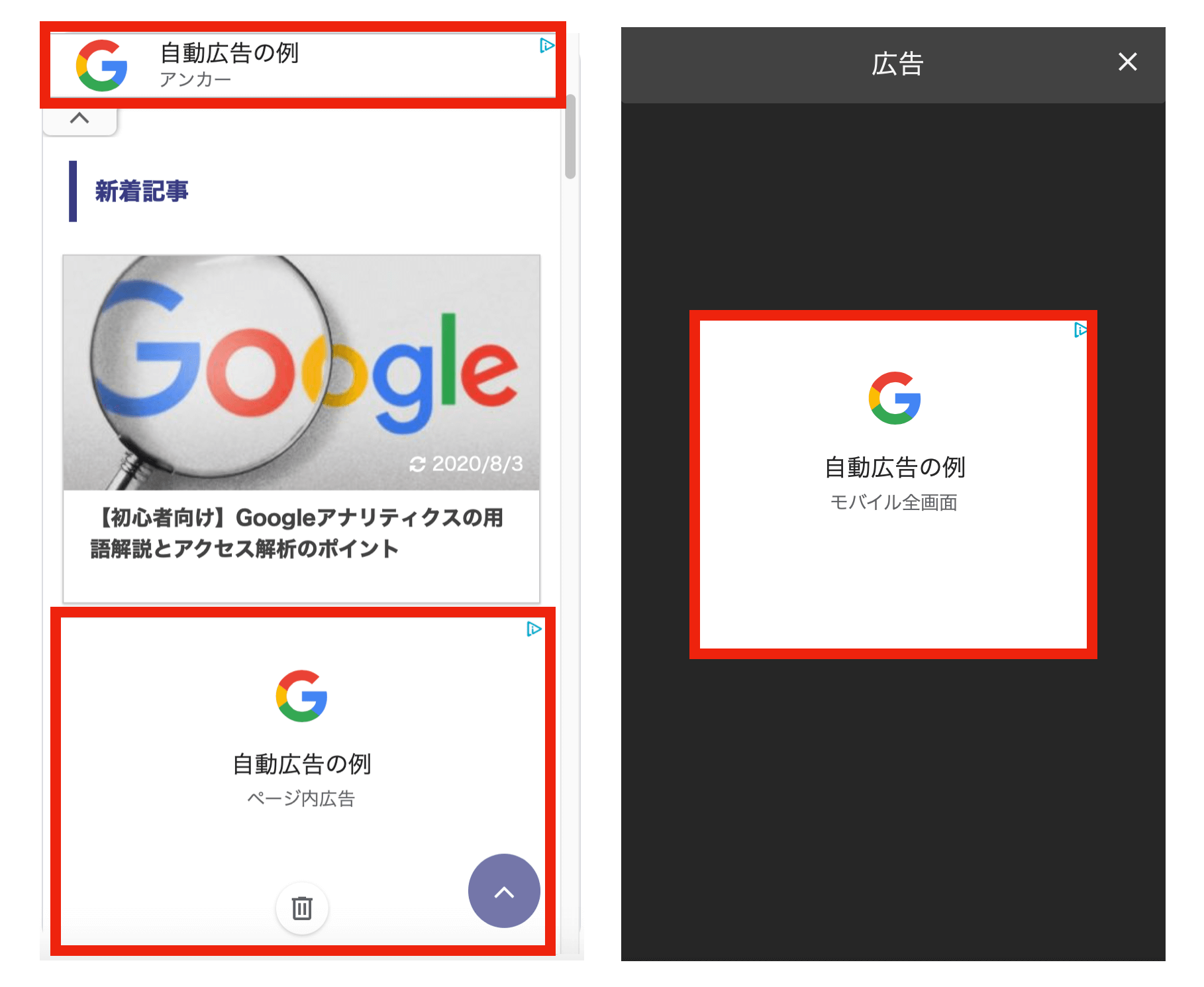
- 自動広告を「ON」にする
. - ページ内広告を「ON」にする
. - 表示させたくない箇所は「ゴミ箱」をクリック
非表示にしたい記事は、赤枠下のチェックボックスで選択できます。

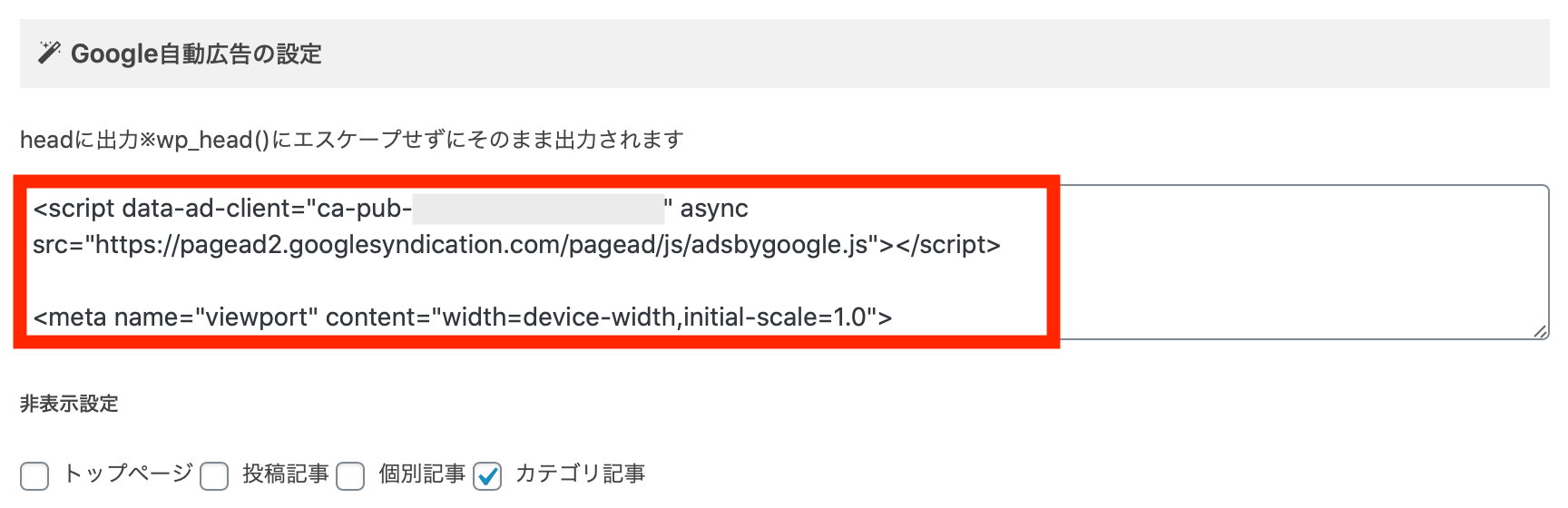
設定方法
- ワードプレスの管理画面に入る
. - 「AFFINGER管理」→「Google連携/広告」を選択
. - 「Google自動広告の設定」のところに広告のコードを貼り付ける
. - 「保存」をクリック
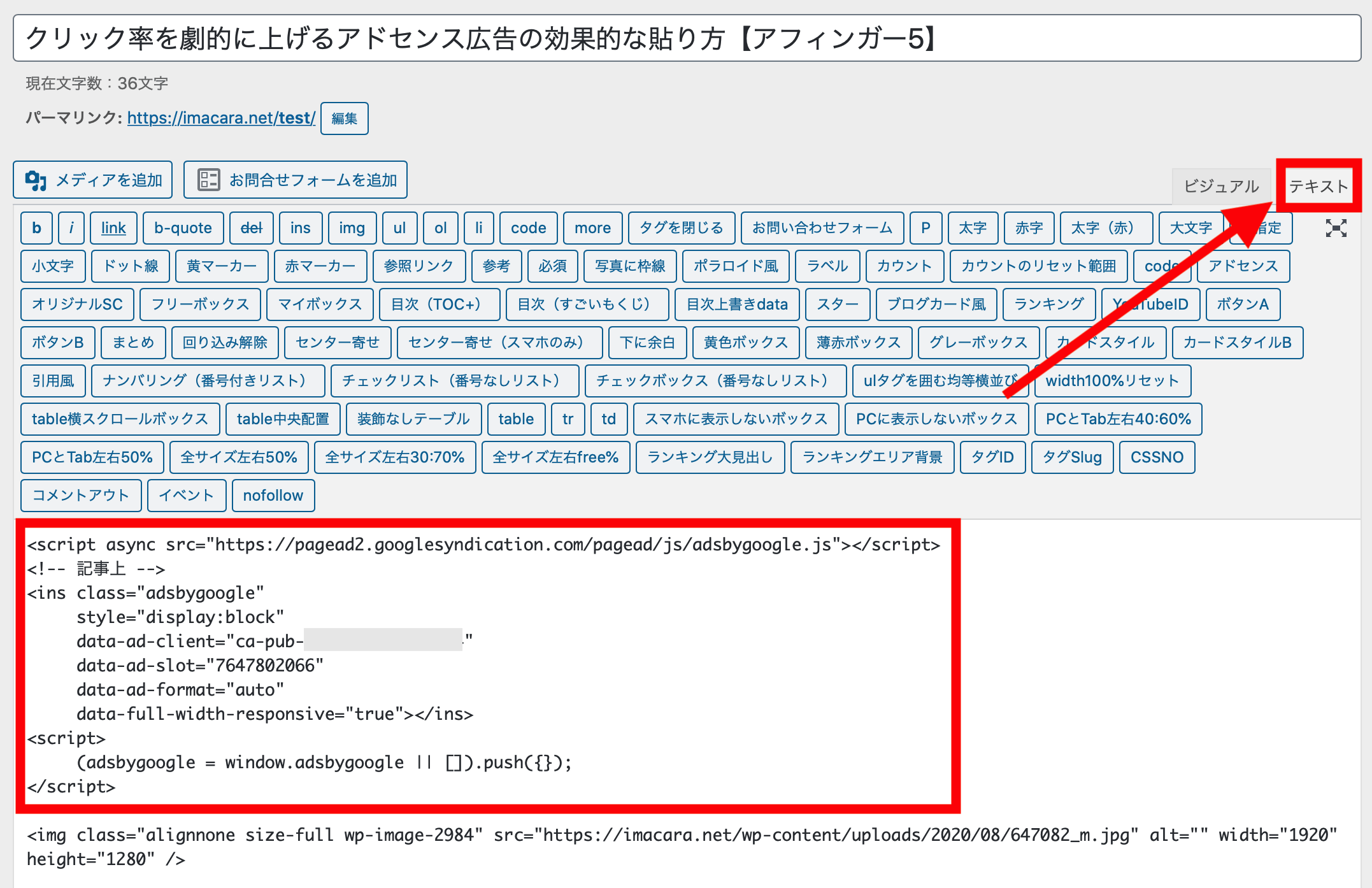
アフィンガー5(AFFINGER5)広告の効果的な貼り方③ 直貼り
正直、ウィジェットや自動広告を設定したら直貼りする必要はないのですが、どうしても好きなところに貼りたいという場合には、直貼りも一つの手段です。
設定方法は①のウィジェットに貼り付ける途中までは全く同じでウィジェットに貼り付けるか、記事に直接貼るかの違いとなります。

コードをコピーしたら、「テキスト」で貼りたいところに貼り付ければ完了です。(ビジュアルに貼っても広告は貼り付けられません)

アフィンガー5(AFFINGER5)広告の効果的な貼り方④ プラグイン
③の直貼りを多用する人は毎回コードをコピーする作業が手間なので、下記のようなプラグインを活用して、ショートカットも可能です。
- Quick Adsense
- Ad Inserter
- WP QUADS
たまに直貼りする程度ならいいかもしれませんが、多用すると管理が大変になるのであまりこのプラグインで管理する方法はおすすめしませんが、方法の一つとしてご紹介しました。

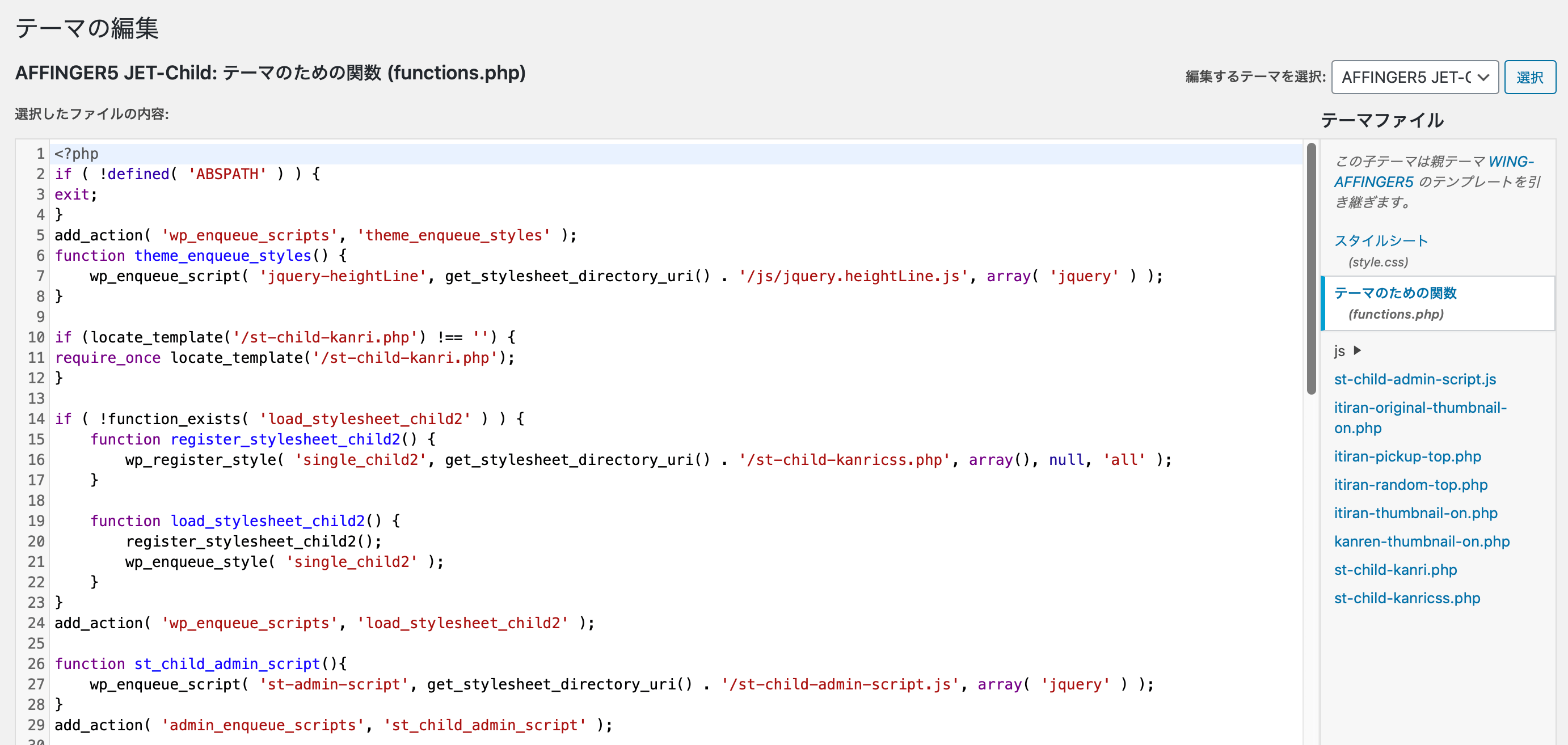
アフィンガー5(AFFINGER5)広告の効果的な貼り方⑤ コード入力(非推奨)
このようにワードプレスのテーマ編集から設定もできますが、一つ間違えるとエラーが発生する可能性があるので、おすすめはしません。
こちらは避けた方がいいという意味でご紹介させていただきました。

まとめ

今回、広告の設定方法や貼る場所を複数ご案内しましたが、もっともおすすめする方法を下記に記載します。
広告の貼る場所
- 記事上(レスポンシブ)
- 記事中・見出し上(記事内広告)
- 記事下(ダブルレクタングル)
広告の設定方法
- ウィジェット
- 自動広告(補助的に)
※ 使わなくても可


今回は以上となります。
本記事があなたの参考になれば幸いです。
少しでもこの記事を読んで参考になりましたら「ブックマーク登録」、「SNSでシェア」をしていただけると嬉しいです。![]()
おすすめ記事
あわせて読みたい
-

-
最短で収益化できるアフィリエイトASP3選【審査なしで今すぐ登録可能】
続きを見る