

本記事はこのような方を対象としています。

本記事の対象
- ブログのアクセス解析をしたい
- 初期設定の方法・手順を知りたい
- 全体の流れを知りたい
この記事は「ブログのアクセス解析をしたい。初期設定の手順を知りたい。全体の流れを知りたい」という方に向けて書いています。
今回ご案内する『Googleアナリティクス』はブログの健康状態を知り、改善していく上でとても重要なツールとなります。
この記事を読むと『Googleアナリティクス』の導入手順がわかり、スムーズに導入することができるようになります。
それでは、さっそくいきましょう!
Googleアナリティクスとは?

『Googleアナリティクス』とは?
ブログにアクセスされた後の動きを確認することができるアクセス解析ツール
分析できる項目
- ユーザー数
→ 何人がブログを見たか - セッション
→ 何回ブログを見に来たか - ページビュー数
→ 何ページ見られたか - 平均滞在時間
→ どれくらいの時間見ているか - 直帰率
→ 他の記事を見ずに離脱した率 - 離脱率
→ どのページで離脱しやすいか - 集客
→ どのサイトから見に来たか - ランディングページ
→ どのページから入ったか - 読者層
→ 読者の男女比、年齢比を知る
これらの役立つ情報をすべて無料で知ることができる、Googleが提供する神ツールです!
どの記事がよく読まれていて、どの記事があまり読まれていないかを把握することで今後のブログ運営に大きく役立てることができます。

Googleアナリティクスの設定

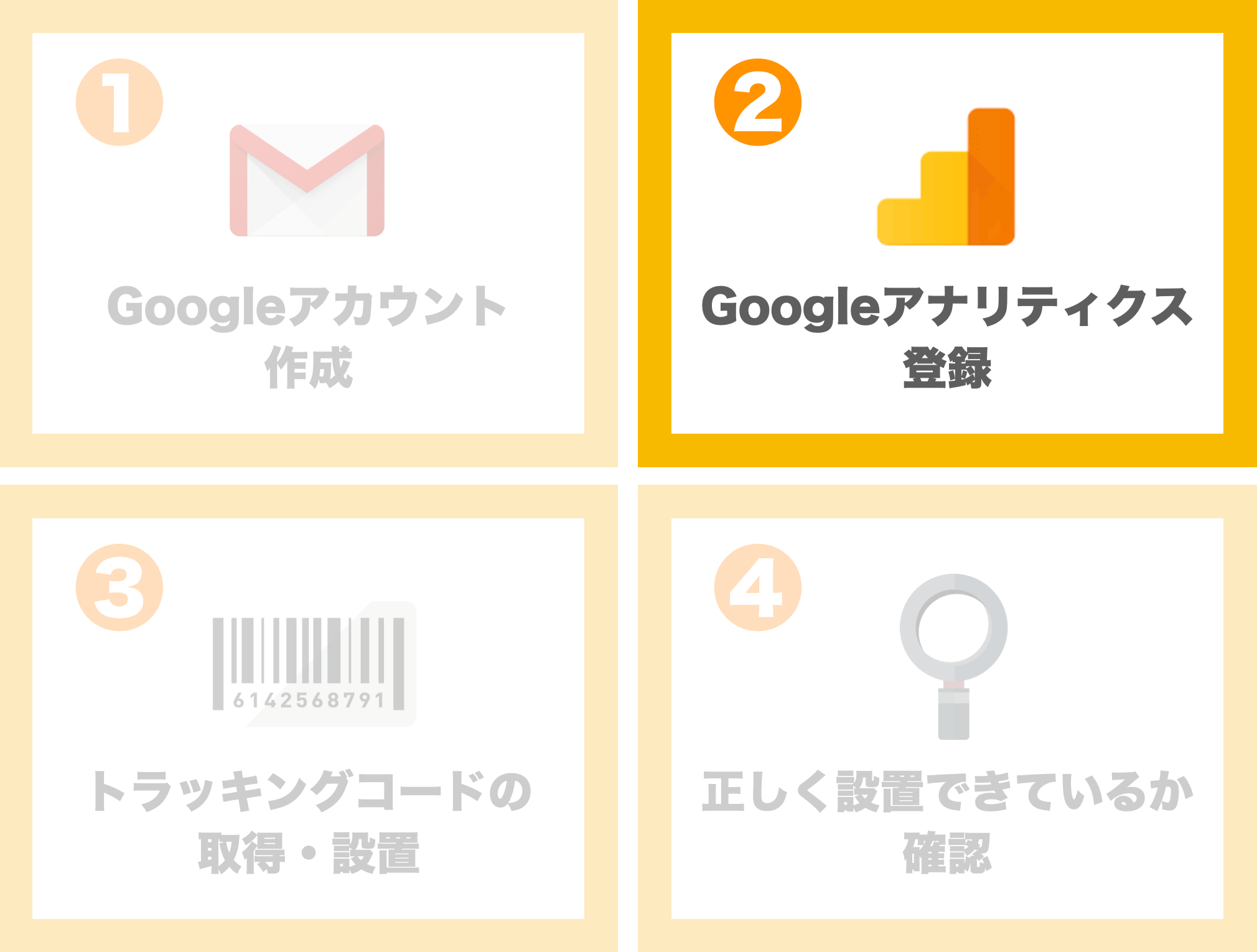
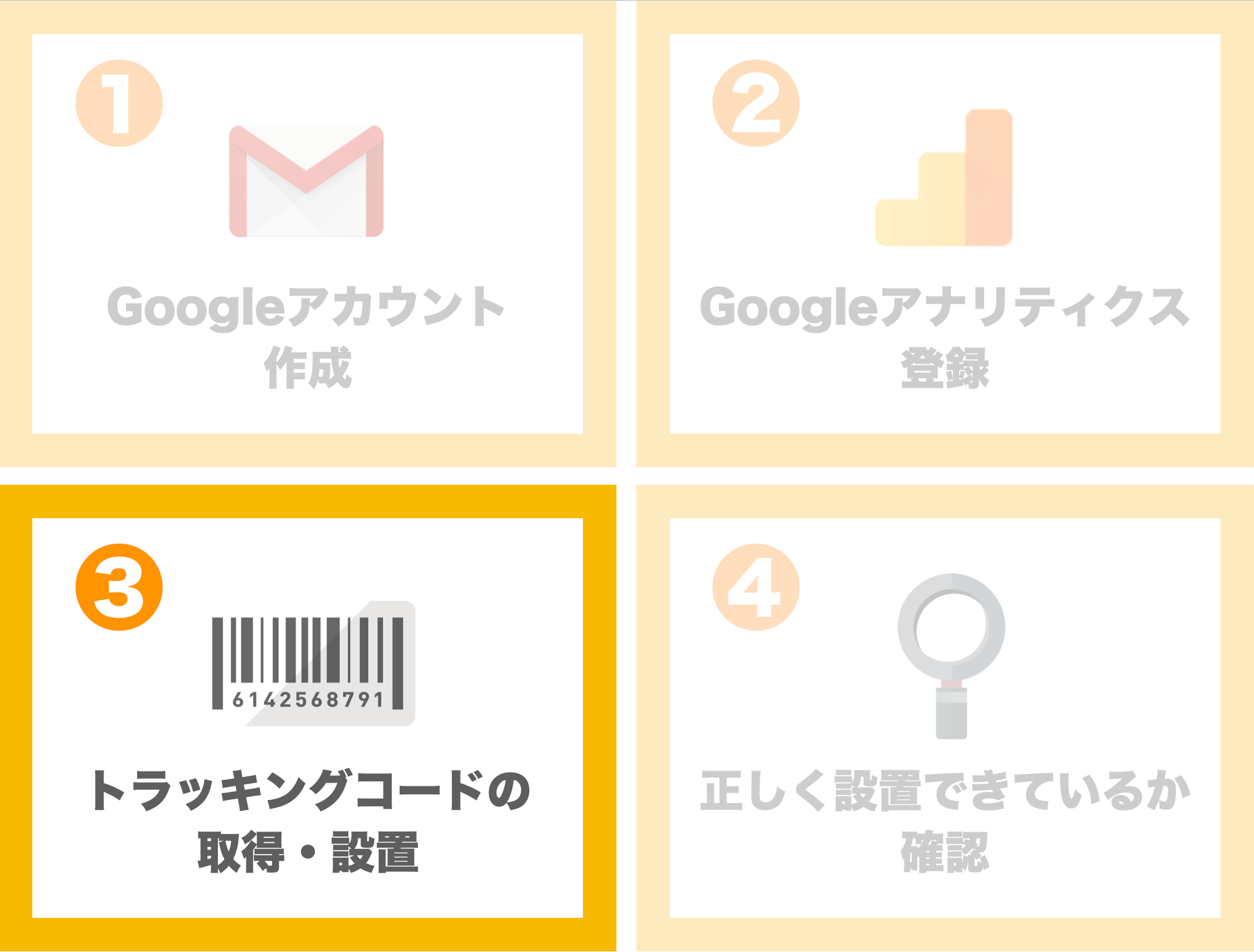
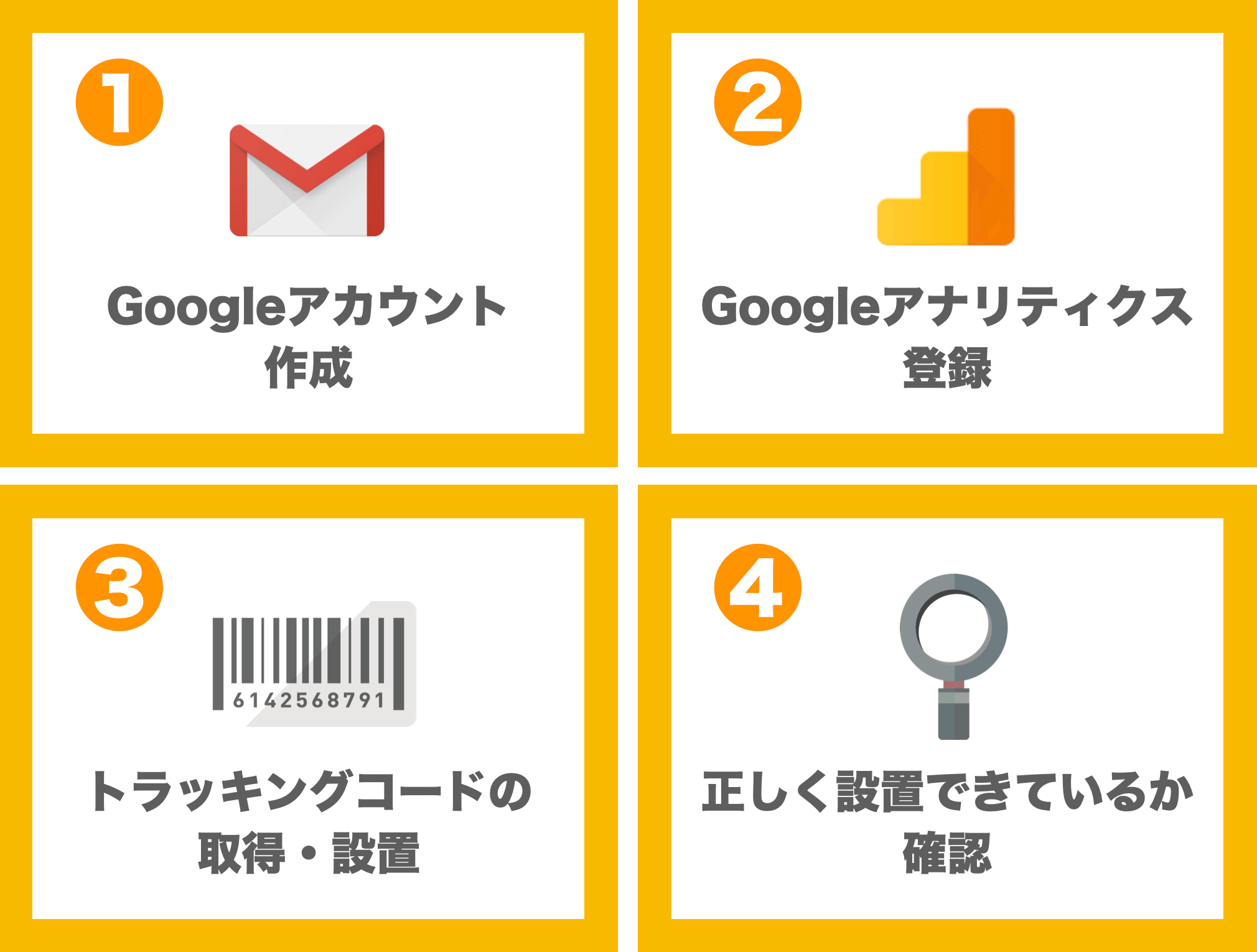
Googleアナリティクス設定の4ステップ
- Googleアカウントの作成
- Googleアナリティクスに登録
- トラッキングコードの取得・設置
- 正しく設置できているか確認
Googleアナリティクスの設定は全部で4ステップです。時間にして15分程度で完了するので、サクッと設定していきましょう!

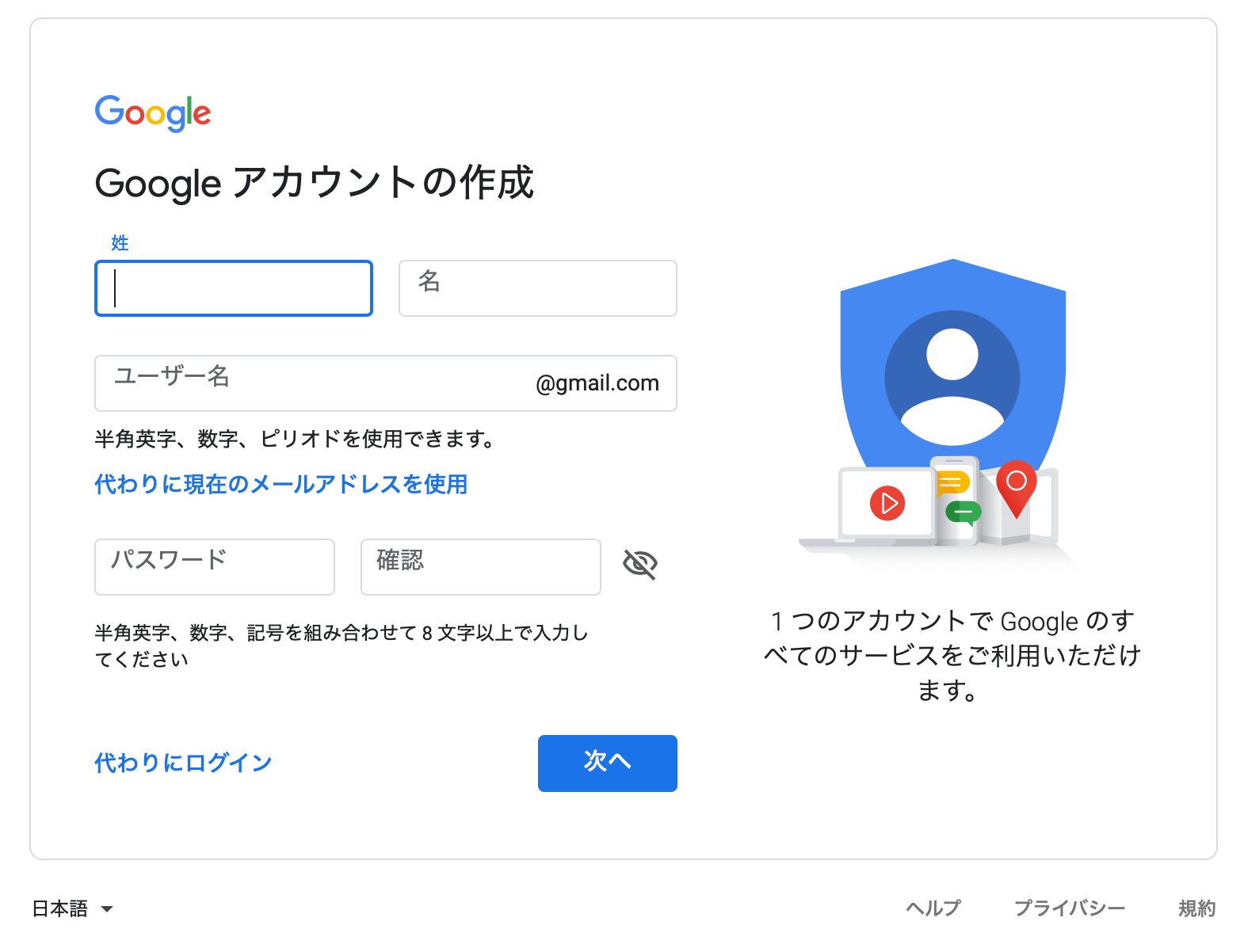
Googleアナリティクス導入手順①Googleアカウントの作成

まず『Googleアナリティクス』に登録するにあたり、Googleアカウント(Gmailアドレス)が必要になります。

まだGoogleアカウントをお持ちでない方は、事前に作成してから登録作業に移りましょう。

Googleアナリティクス導入手順②Googleアナリティクスに登録

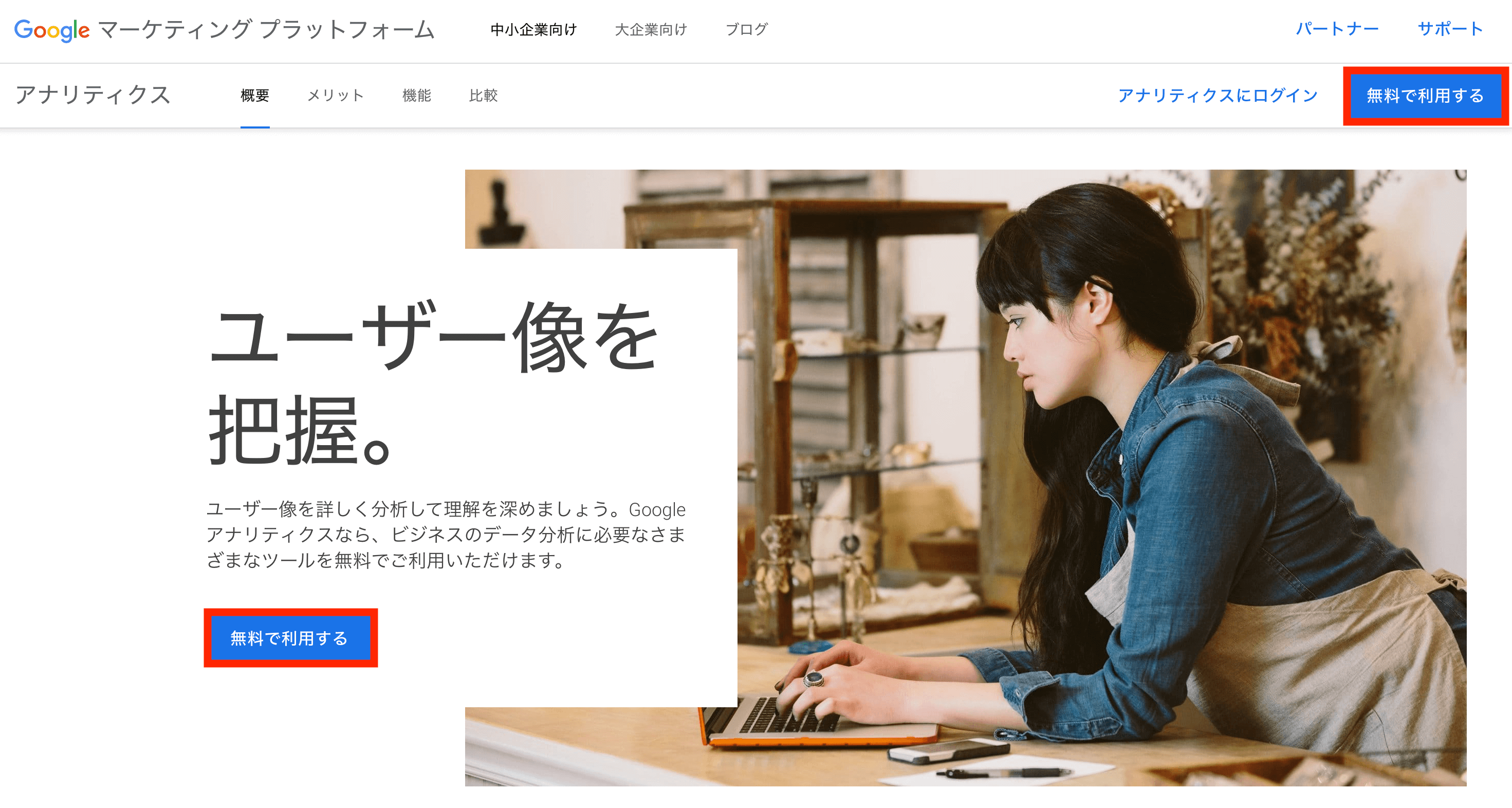
Googleアカウントが準備できたら、下記ボタンからアナリティクスの登録に入りましょう。
ボタンから登録ページに入ったら「無料で利用する」→「無料で測定」を選択していきます。

Googleは頻繁にデザイン変更をするので、画像と異なるデザインの場合もありますが、気にせずに進んで大丈夫です。

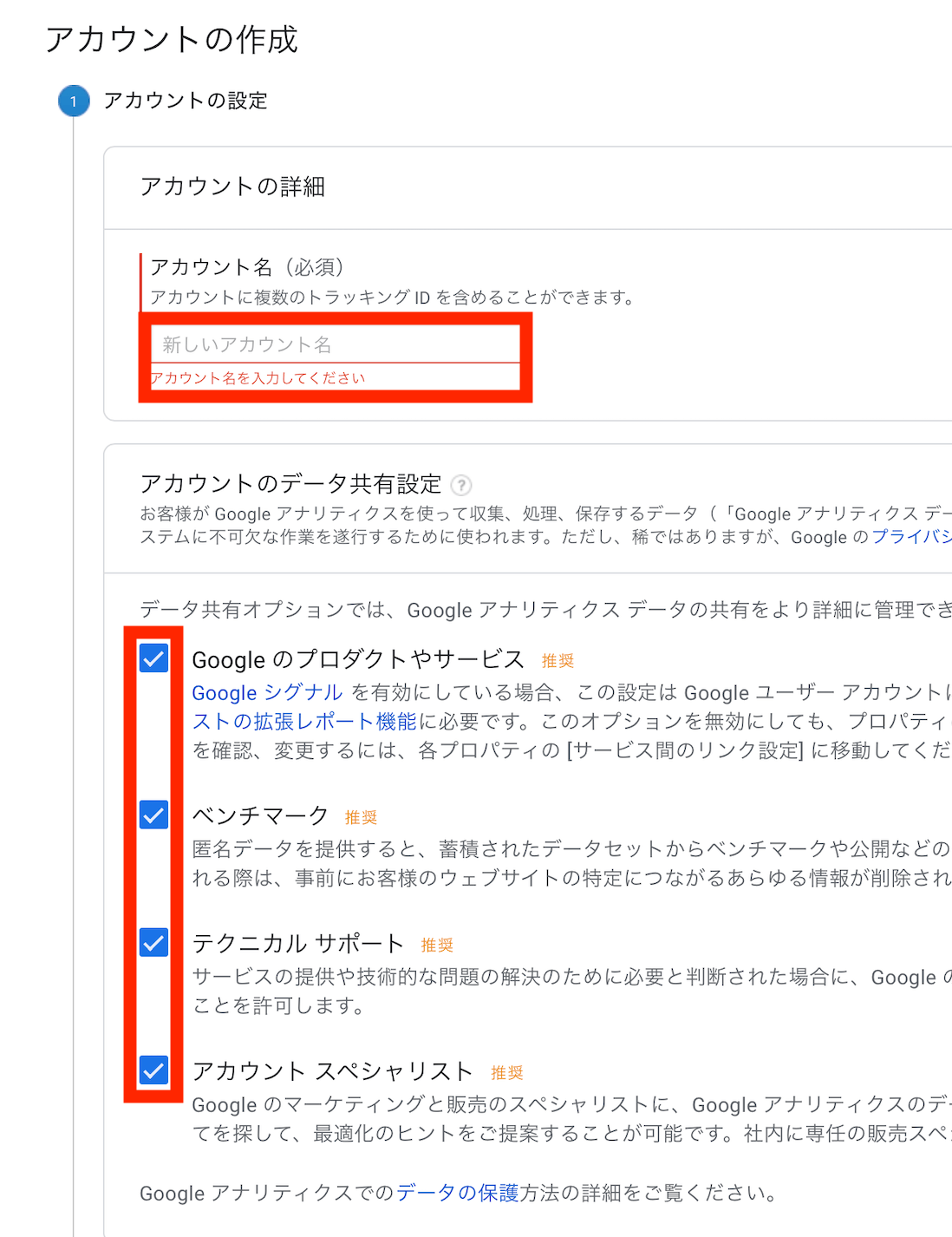
アカウント作成の画面に移ったら、下記赤枠内を入力していきます。
- アカウント名:あとで変更可能なので、好きな名前でOK
. - チェックマーク:すべてついた状態にしましょう!

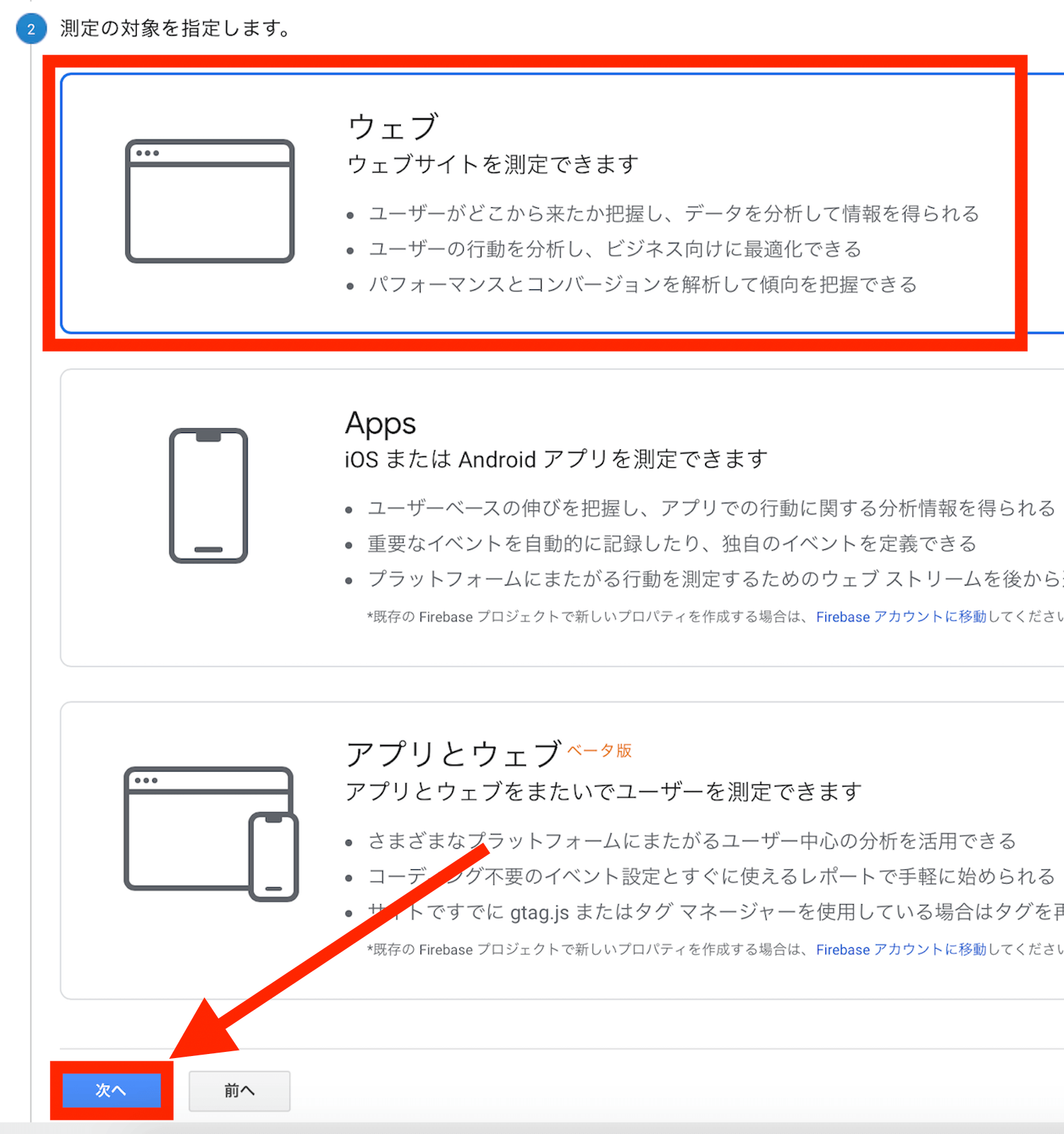
測定の対象は「ウェブ」を選択して「次へ」をクリックします。

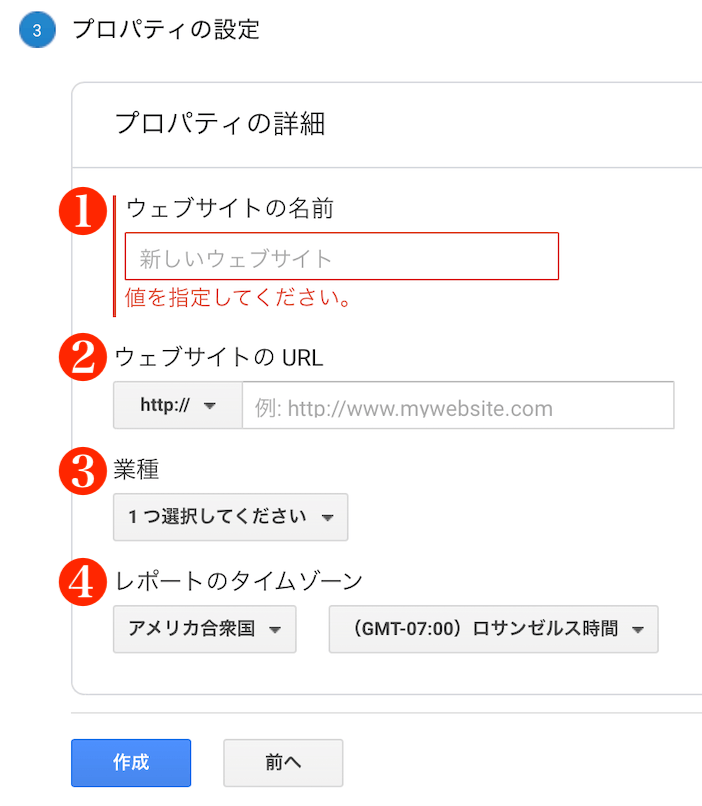
プロパティの詳細には下記のように入力して、画面下の「作成」をクリックします。
- あなたのブログ名を入力
, - 自分のブログURLを入力(SSL化してる場合はhttps://を選択)
, - あなたが扱う近い種類を選択
, - 日本を選択

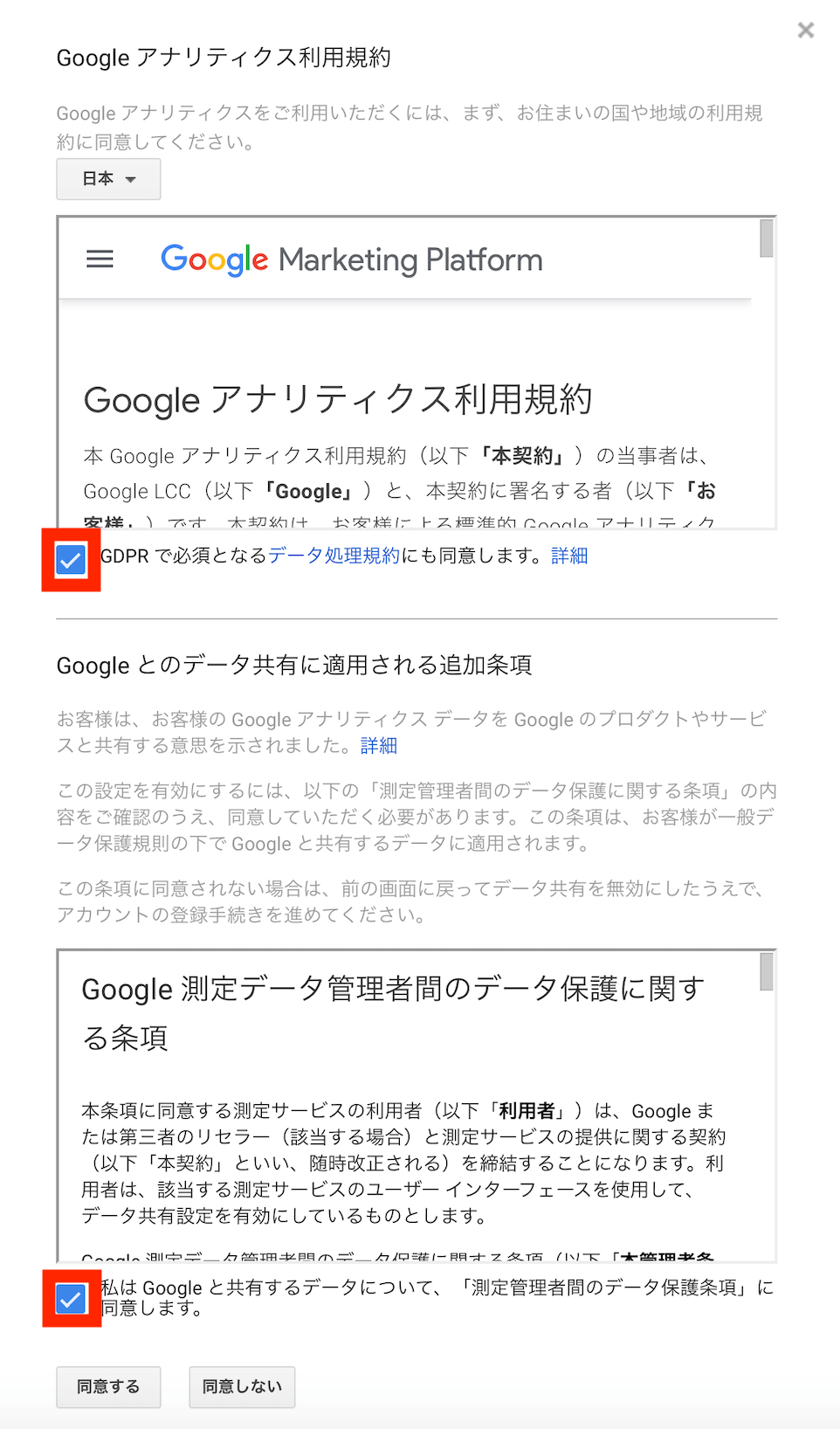
同意するチェック欄にチェックをして、下の「同意する」をクリック。


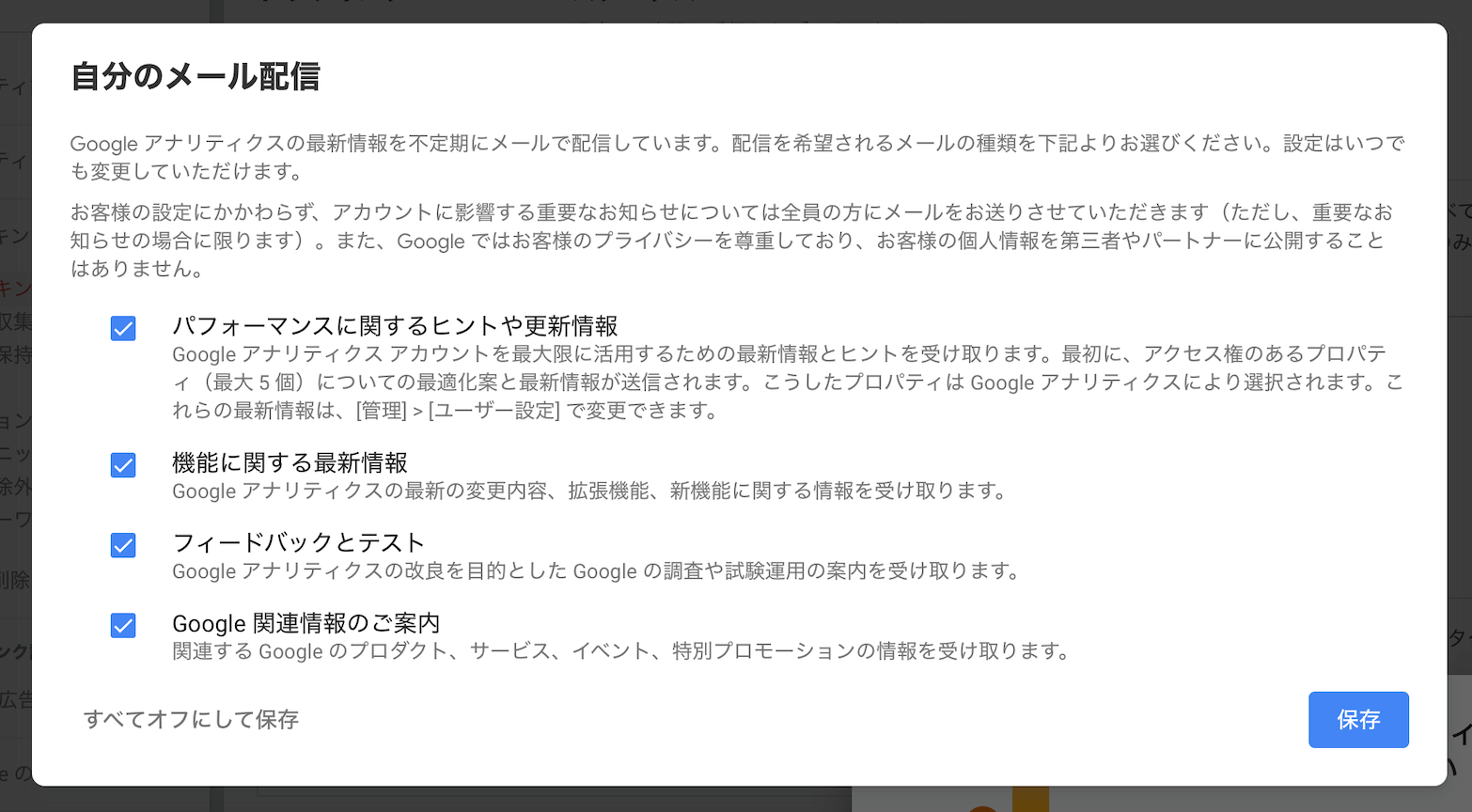
以下の画面で、配信を希望されるメールの種類を選び、「保存」をクリックします。

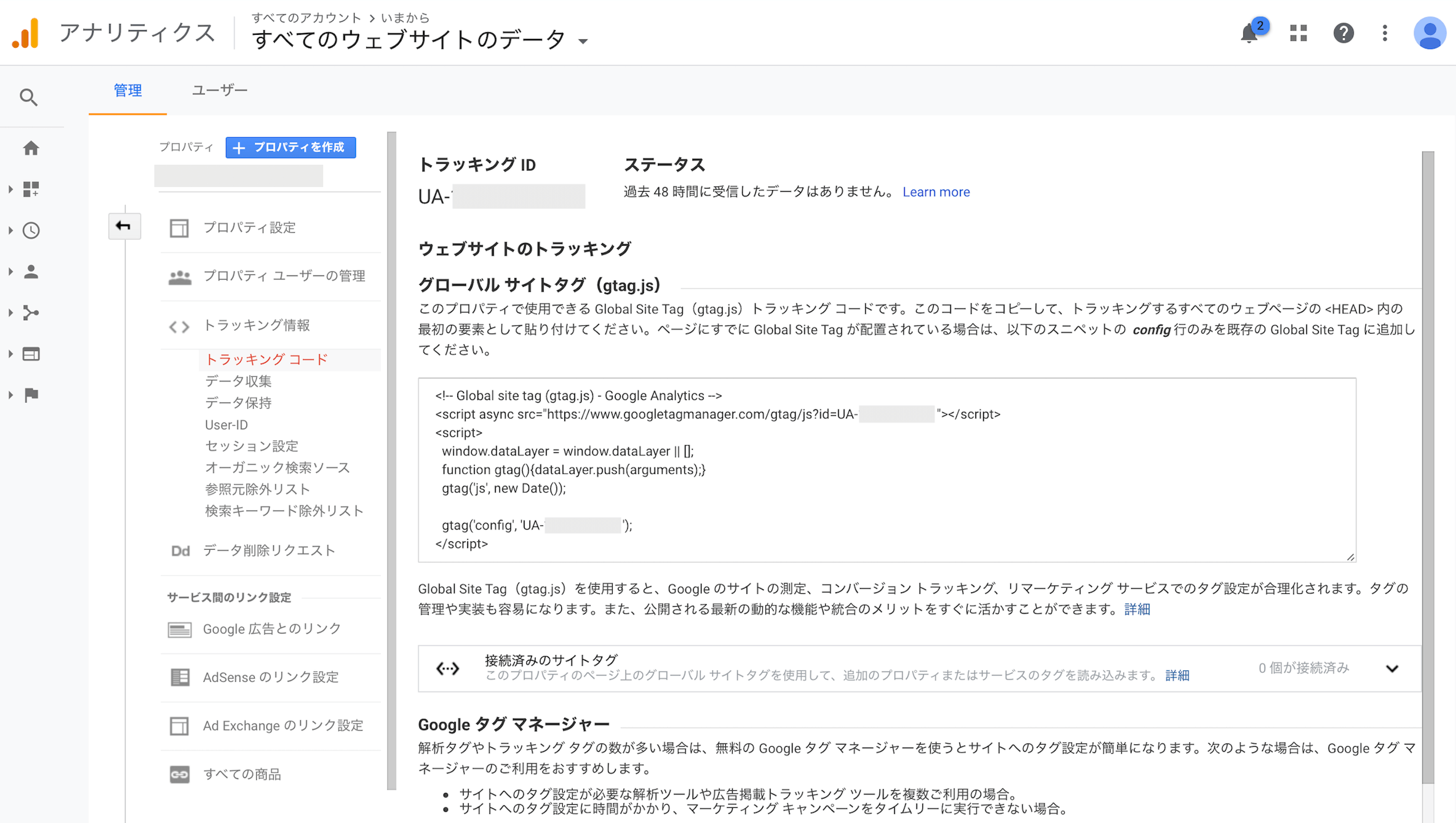
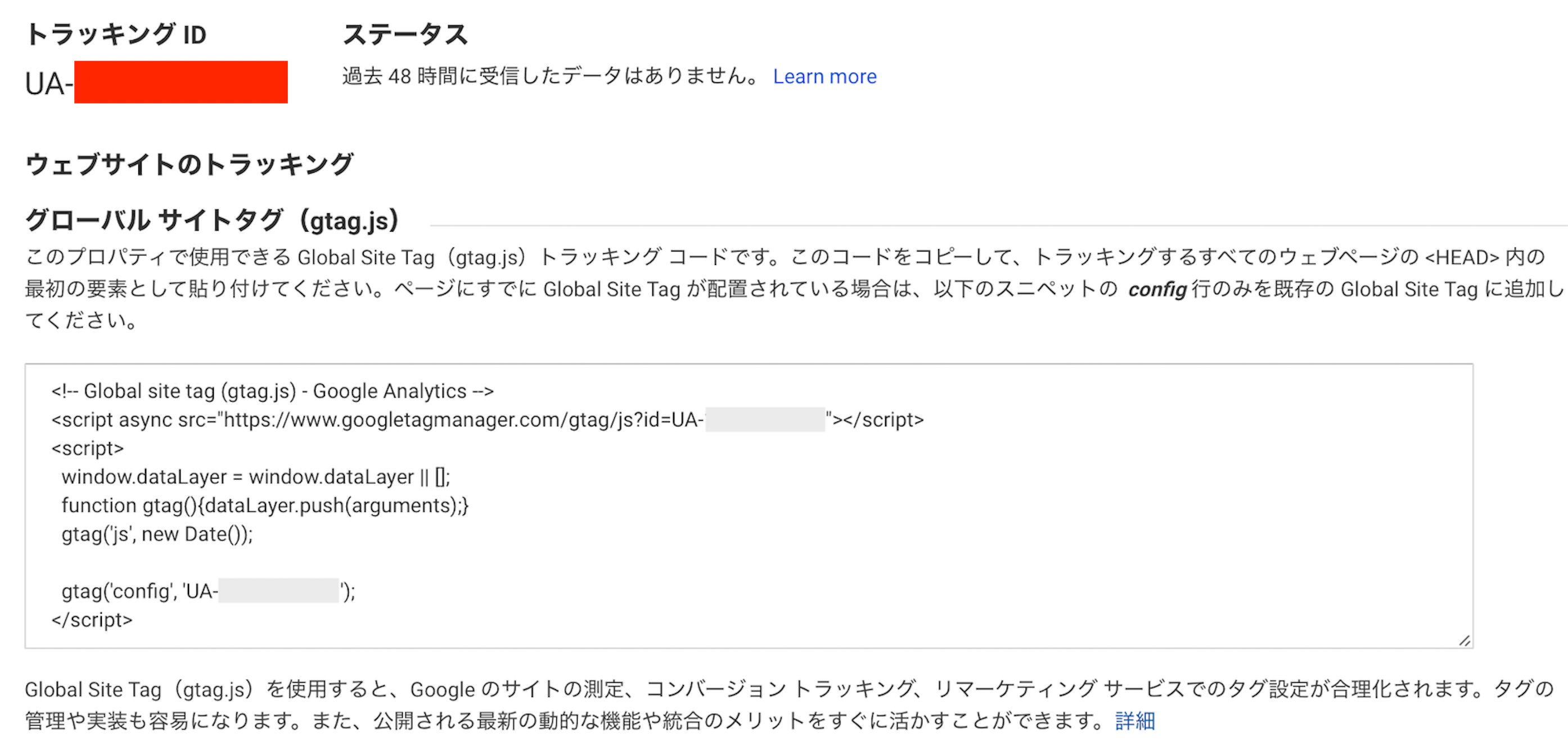
下記のトラッキングコード画面が出たら、Googleアナリティクスの登録完了となります。


Googleアナリティクス導入手順③トラッキングコードの取得・設置

次はトラッキングコードをWordPressの指定の場所に設置する作業に移ります。
このトラッキングコードを、WordPressに貼り付けることでWebサイトの訪問者データを計測することができるようになります。

このトラッキングコードを貼り付ける方法は3種類あるので、それぞれご案内します。
- WordPressテーマを使う方法
- プラグインを使う方法
- テーマ編集から設置する方法
上記の方法はどれか1つで構いません。併用すると正しく反映されない可能性があります。
トラッキングコードの設置手順① WordPressテーマを使う方法
まずはワードプレスのテーマ設定から設置する方法ですが、一番おすすめの設定方法です。


ただ、こちらの方法はテーマによってはできない場合もありますのでご了承ください。
今回は私も利用している『AFFINGER5(アフィンガー5)』と『THE THOR(ザ・トール)』での設定方法をご案内します。
AFFINGER5の場合
先ほどのGoogleアナリティクスの「管理」→「プロパティ設定」から下記、赤の塗りつぶし部分であるトラッキングIDをコピーします。

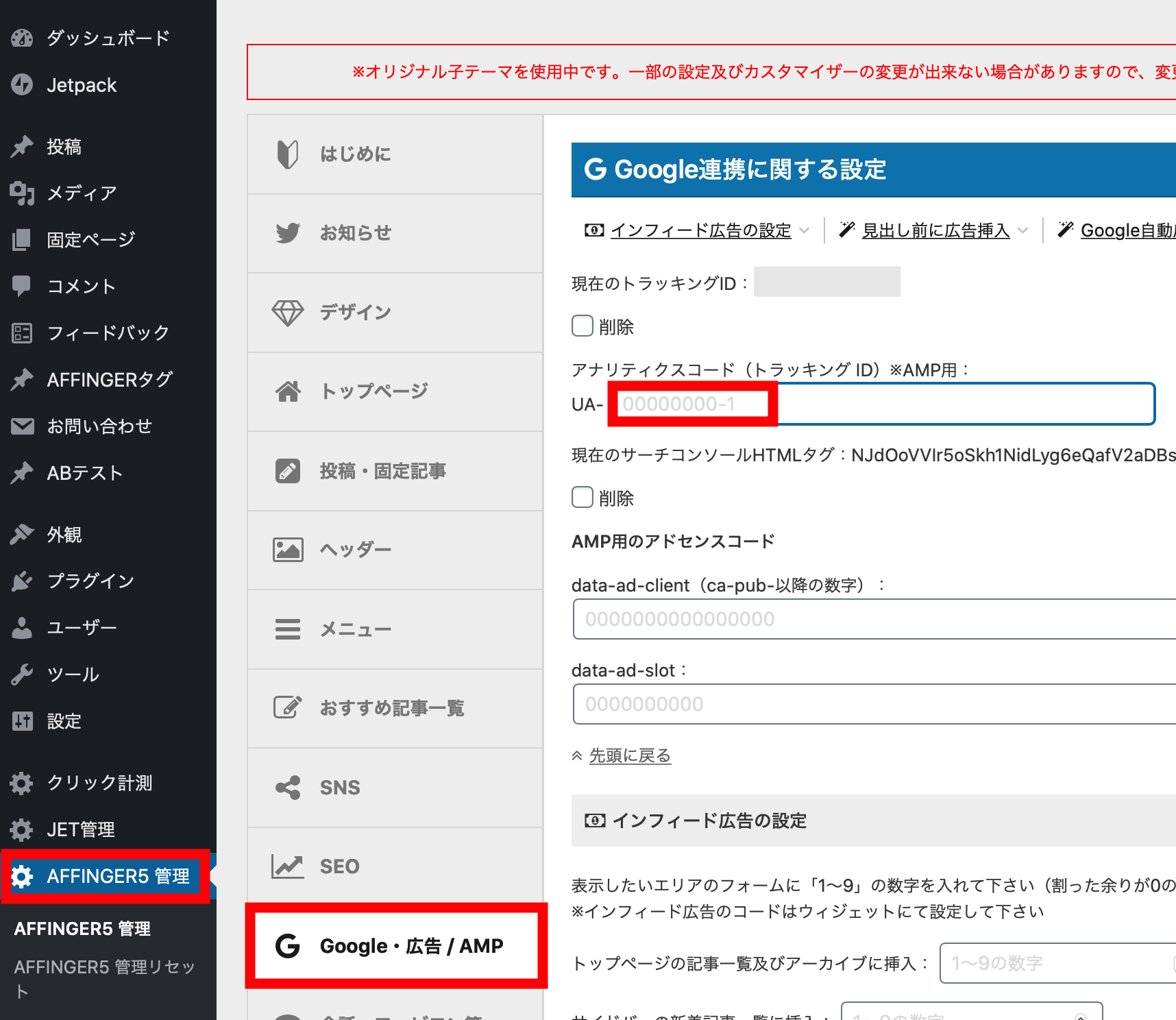
コピーしたら、WordPressに戻り、画面左から「AFFINGER5 管理」→「Google・広告 / AMP」をクリックします。
「アナリティクスコード」欄に先ほどコピーした「トラッキングID」を貼り付けます。

※ 下記画像はもうすでに入力後の画面なので、少し画面の表示内容が異なるかもしれません。
「トラッキングID」を入れたら、画面下のほうにある「save」を押して、下記の赤く塗りつぶした箇所ように「現在のトラッキングID」が反映されていればOKです!

注意ポイント
『save』をクリックしないと反映されないので忘れずにしましょう!
THE THORの場合
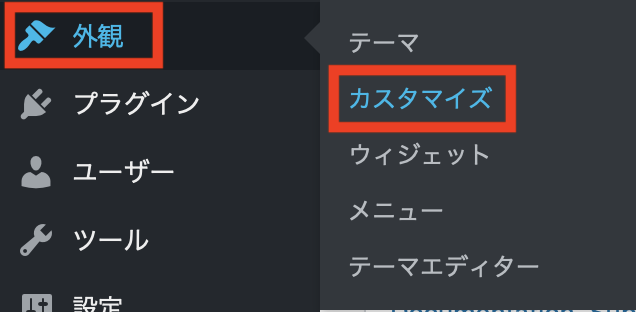
トラッキングIDをコピーするのはアフィンガー5同様で、コピーしたらワードプレスの「外観」→「カスタマイズ」を選択します。

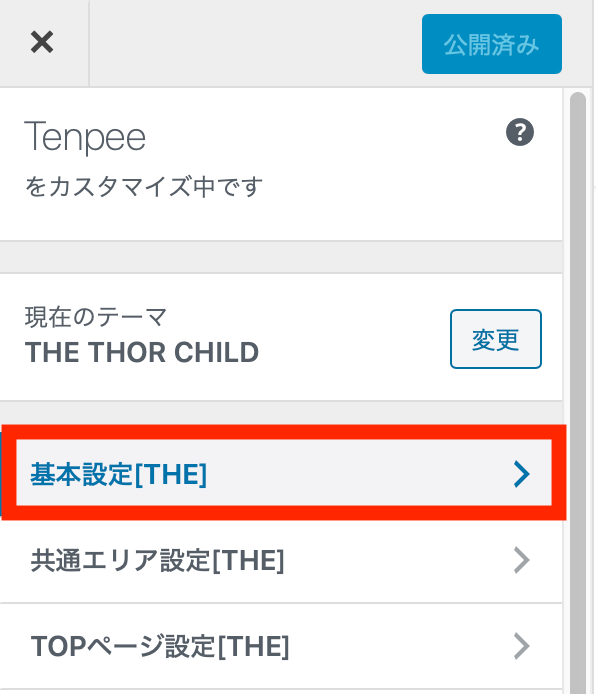
次に「基本設定」を選び、

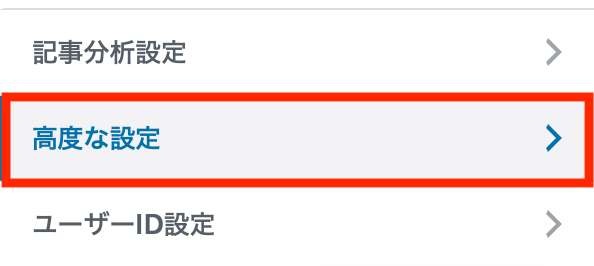
「高度な設定」を選びます。

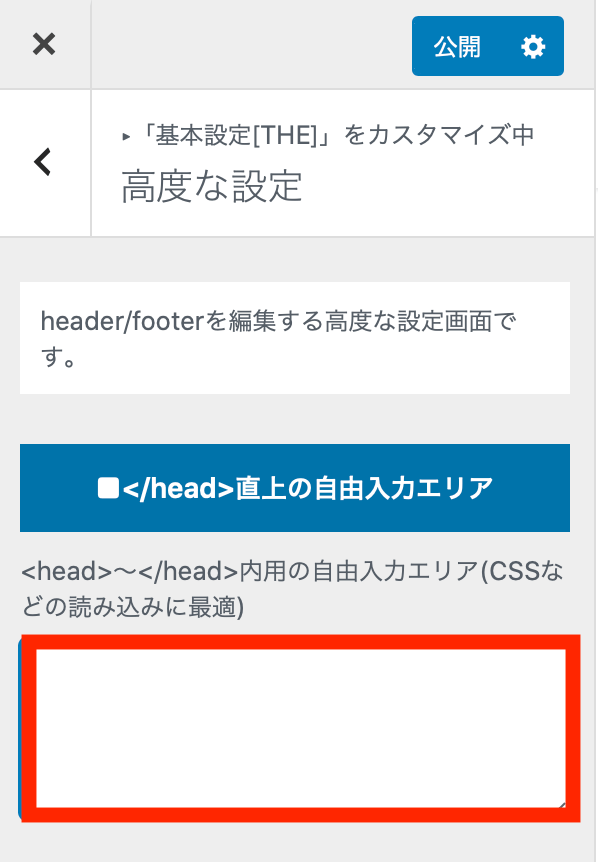
「</head>直上の自由入力エリア」の赤枠内に貼り付けて「公開」をクリックすると反映されます。「公開」を押すのを忘れずに!

トラッキングコードの設置手順② プラグインを使う方法
続いて、WordPressのプラグインを使用する方法です。①に続いておすすめの方法です。
こちらはWordPressを利用している方ならどなたでもできる方法です。
WordPressで「All in One SEO Pack」というプラグインをインストールして有効化します。

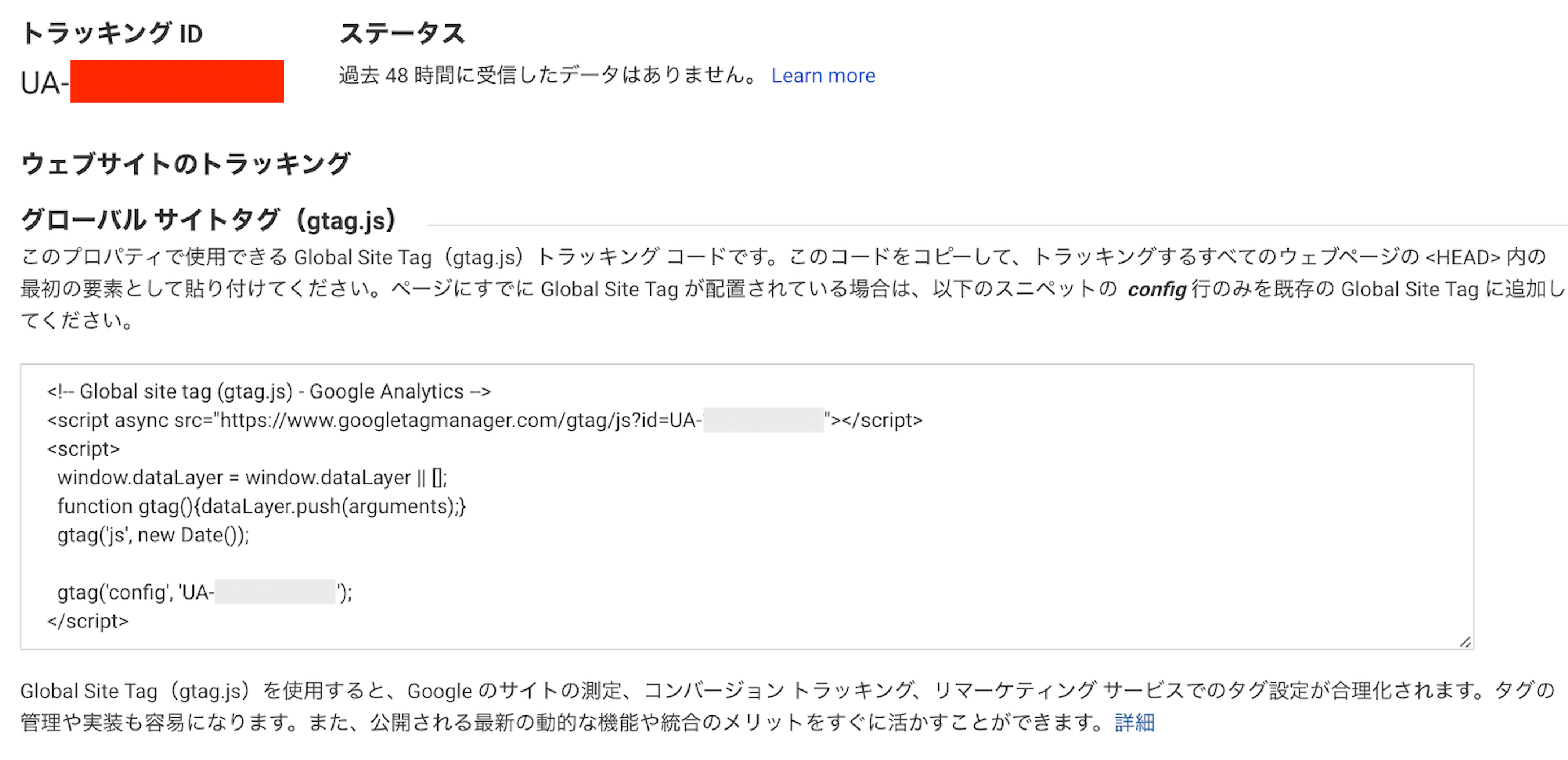
先ほどのGoogleアナリティクスの「管理」→「プロパティ設定」から下記、赤の塗りつぶし部分であるトラッキングIDをコピーします。
下記の画面でいう、赤枠部分だけでなく、UAからすべてコピーしましょう。

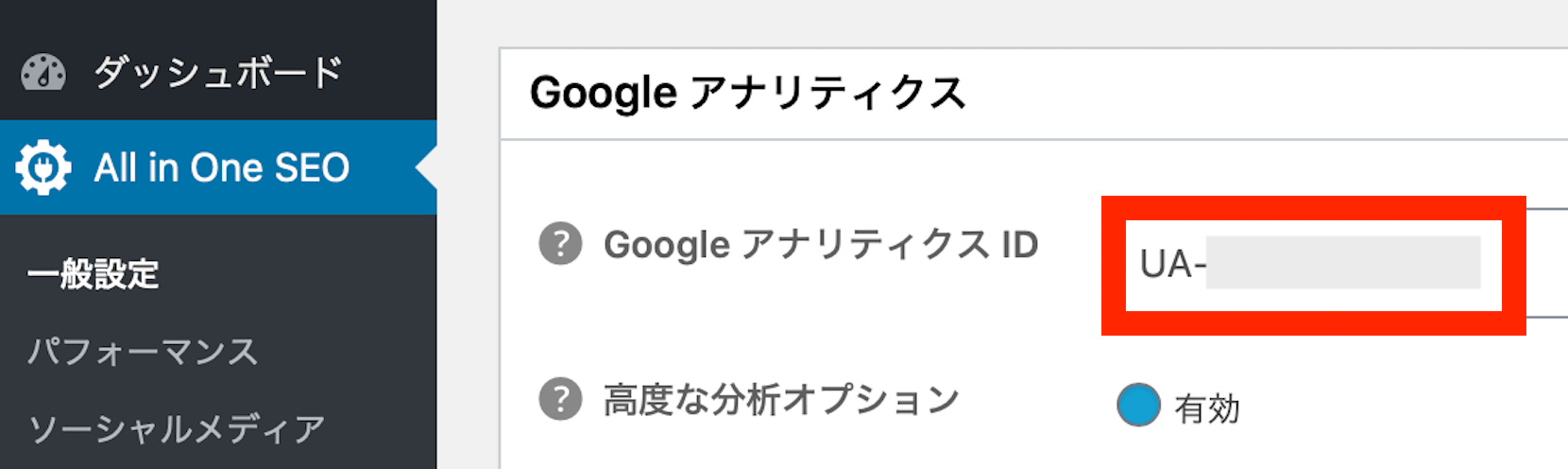
コピーしたら、WordPressに戻り、画面左から『All in One SEO』をクリックします。
画面を下のほうにスクロールしていくと『Googleアナリティクス ID』を入力する欄があるので、そこに貼り付けます。

トラッキングIDの入力とチェックが終わったら、さらに画面を下にスクロールしていき、『設定を更新』をクリックします。
注意ポイント
『設定を更新』をクリックしないと反映されないので忘れずにしましょう!
トラッキングコードの設置手順③ テーマ編集から設置する方法
最後は、WordPressのテーマ編集から直接トラッキングコードを貼り付ける方法です。
こちらの方法もWordPressを使っている人なら誰でもできる方法ですが、直接コードをいじるので、間違えて消したり上書きしてしまうと不具合が出る可能性があります。


なので可能であれば、上の①か②の方法でやることをおすすめします。
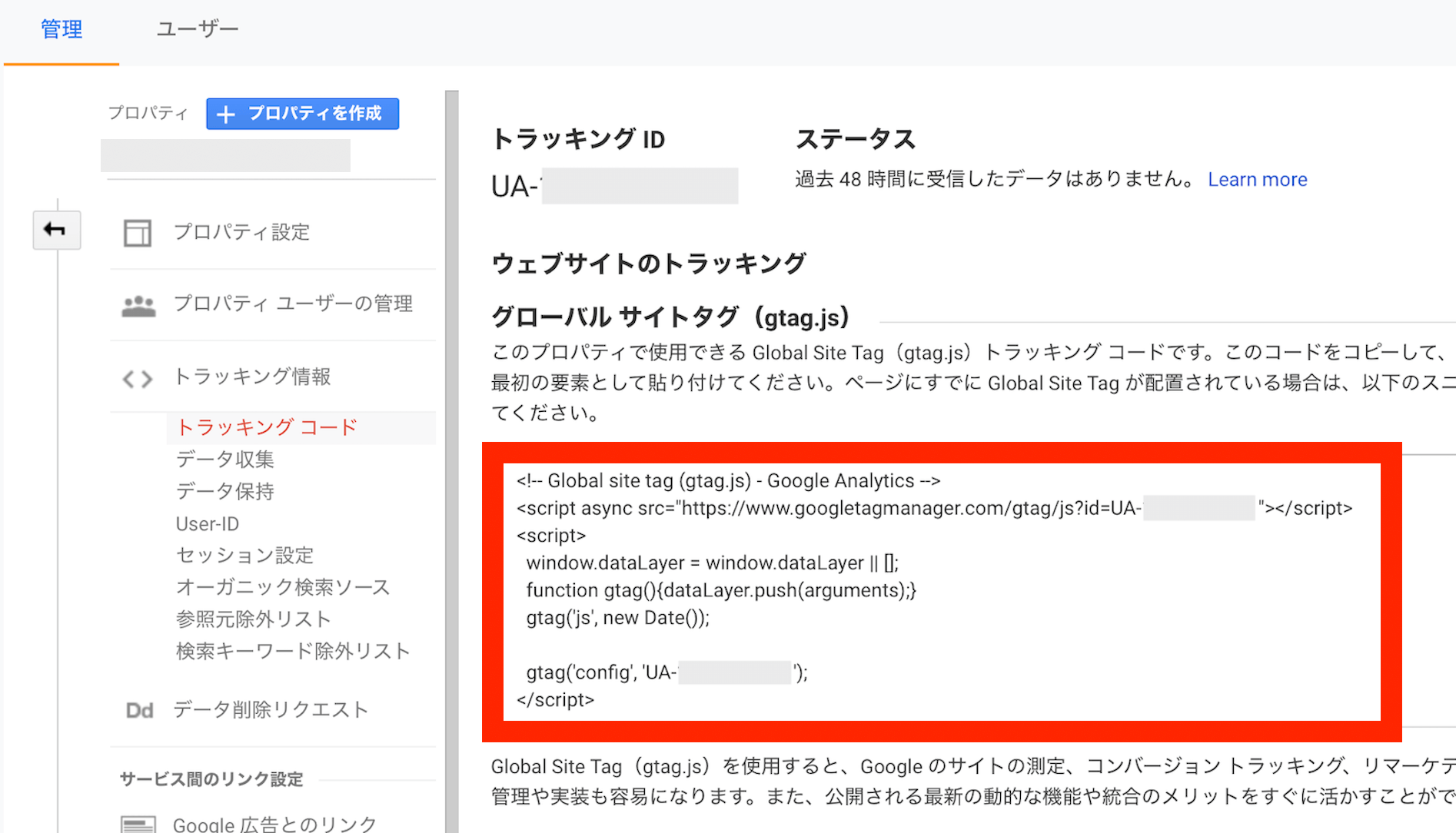
この方法でやる場合は、まずGoogleアナリティクスにて、「管理」→「プロパティ設定」→「トラッキングコード」をクリックして赤枠内のコードをコピーします。

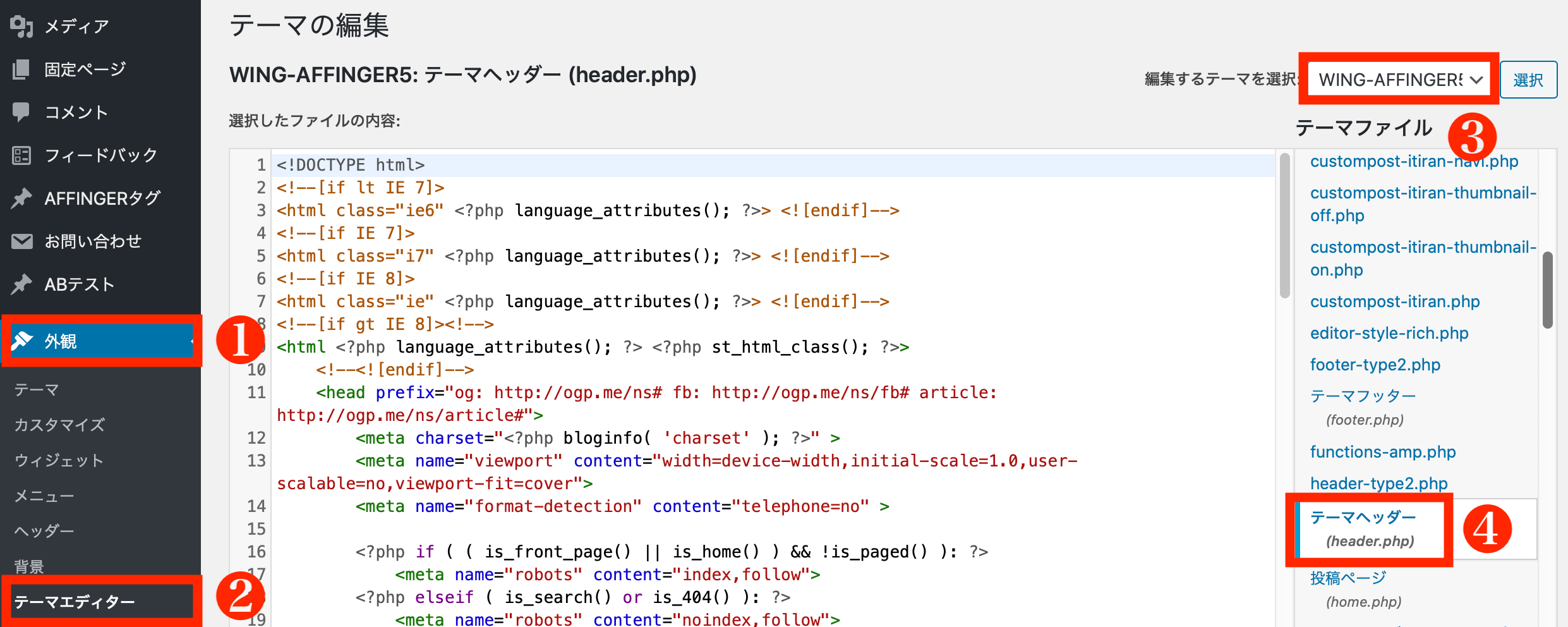
次にWordPressに戻り、下記の順で選択。
- 外観
- テーマエディター
- WordPressテーマを選択
- テーマヘッダーを選択

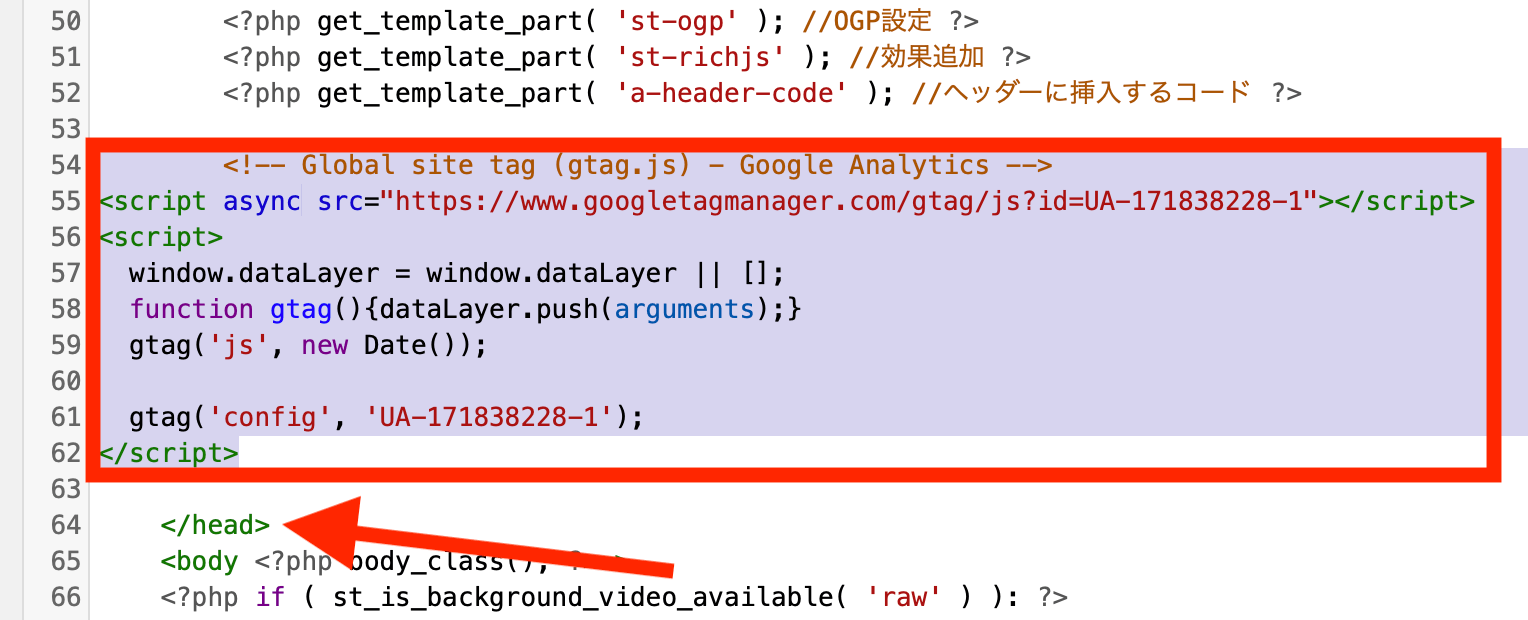
<head>と</head>の間にトラッキングコードを貼り付けます。下記のように</head>の上に貼り付ける感じで問題ないです。

正しく貼り付けたら、「ファイルを更新」をクリックして設置は完了です!


Googleアナリティクス導入手順④正しく設置できているか確認

最後にあなたのブログのデータが反映されているかを確認します。
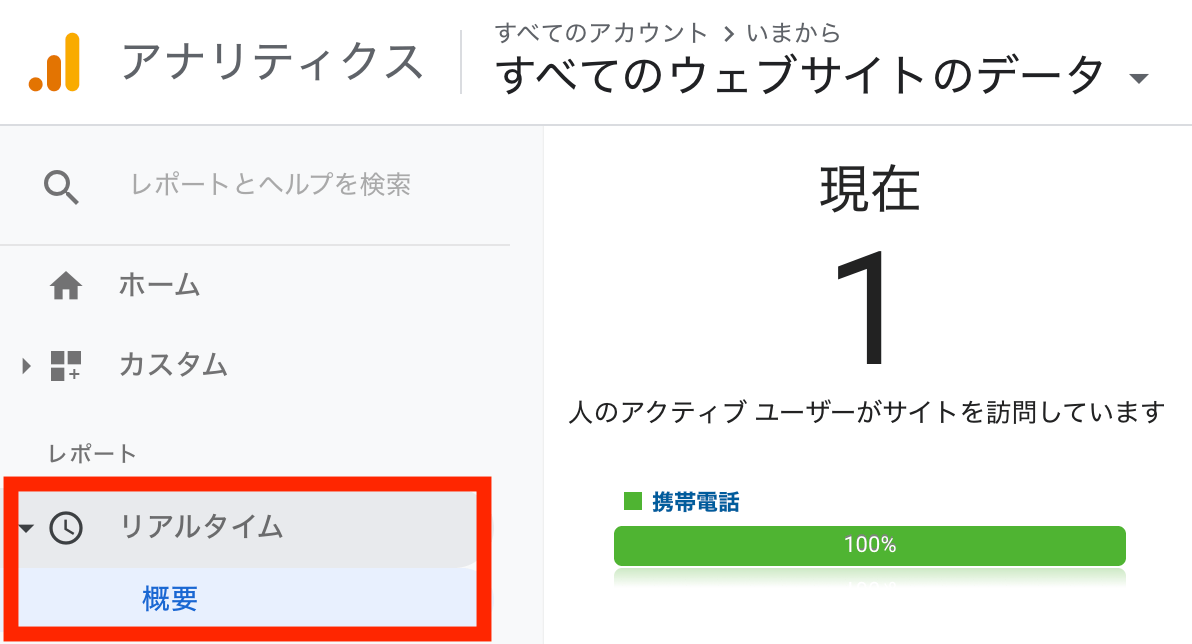
まずブログにアクセスした上で、Googleアナリティクスの画面左にある「リアルタイム」→「概要」をクリックします。

そこで上記のように「1」など「0」以外の数値になっていればあなたがアクセスしてることがカウントされているのでOKです!
うまく反映されていない場合は、トラッキングIDやトラッキングコードが正しく入力されているか?コード設定を併用していないか?などをご確認ください。


Googleアナリティクス導入手順最低限行うべき初期設定
自分のアクセスを外す
先ほど確認したように自分のアクセス数もカウントされるため、自分のアクセスは外しておかないと正しい数値が測定できません。
自分のアクセスを除外する方法はこれ以外もありますが、今回はわたしがおすすめする方法をご案内します。
自分のアクセスを除外する方法
- All in One SEO Pack
. - Googleアナリティクス オプトアウト アドオン
おすすめする理由
直接コードをいじらないので、エラーになるリスクがなく、操作が簡単なため
All in One SEO Packから除外
こちらの方法は、WordPressの「All in One SEO」をインストールされている方向けです。
なお除外されるのは、WordPressがログインされている状態で管理者としての閲覧時のみになるので、下記の状態ではカウントされます。
- WordPressがログアウト状態
- Googleなどの検索でアクセスする
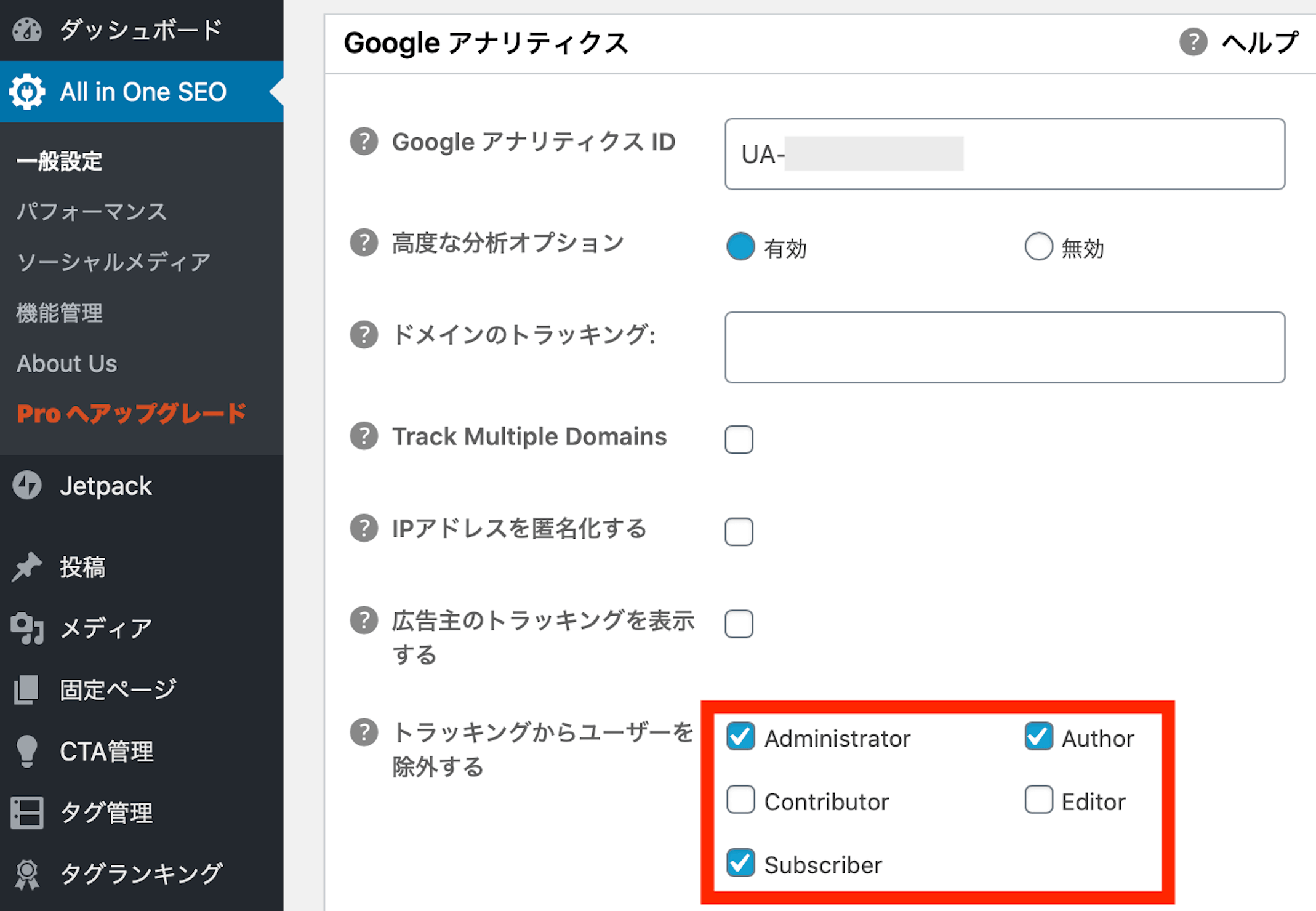
WordPress画面左の「All in One SEO」をクリックして、画面の下の方にスクロールしていくと、「トラッキングからユーザーを除外する」という項目が出てくるので、下記赤枠内のように3箇所にチェックを入れましょう。


Googleアナリティクス オプトアウト アドオンから除外
こちらの操作はGoogle Chrome(クローム)から拡張機能を追加するだけなので、とても簡単です!(サファリやエクスプローラーでは追加できませんのでご注意ください!)
下記のボタンから「Googleアナリティクス オプトアウト アドオン」に入ります。
こちらの操作はChrome(クローム)で操作をする必要があるので、普段使っているブラウザがSafari(サファリ)など、クローム以外の方は「ボタンを長押し」→「URLをコピー」して、クロームから入りましょう。
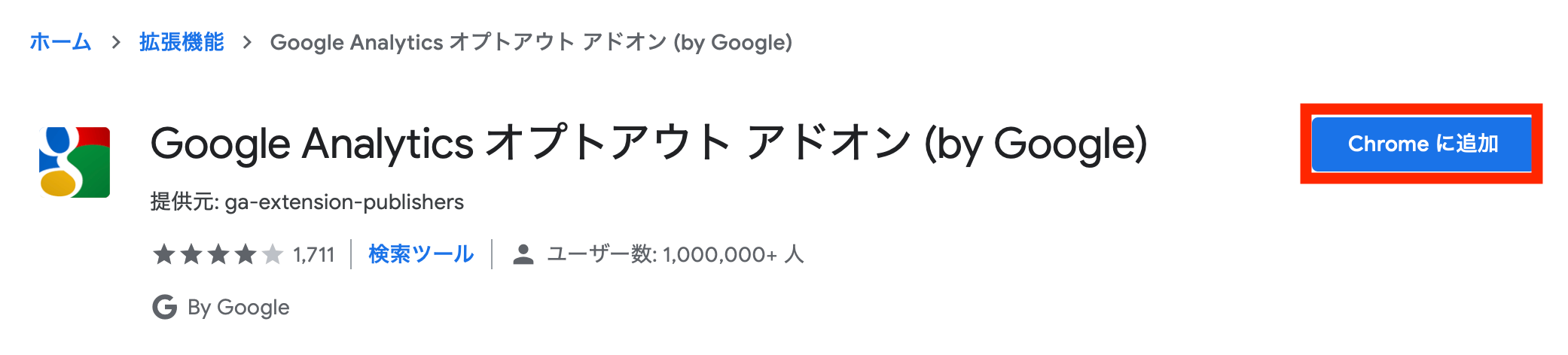
ボタンを押すと下記画面になるので、「Chromeに追加」をクリック。

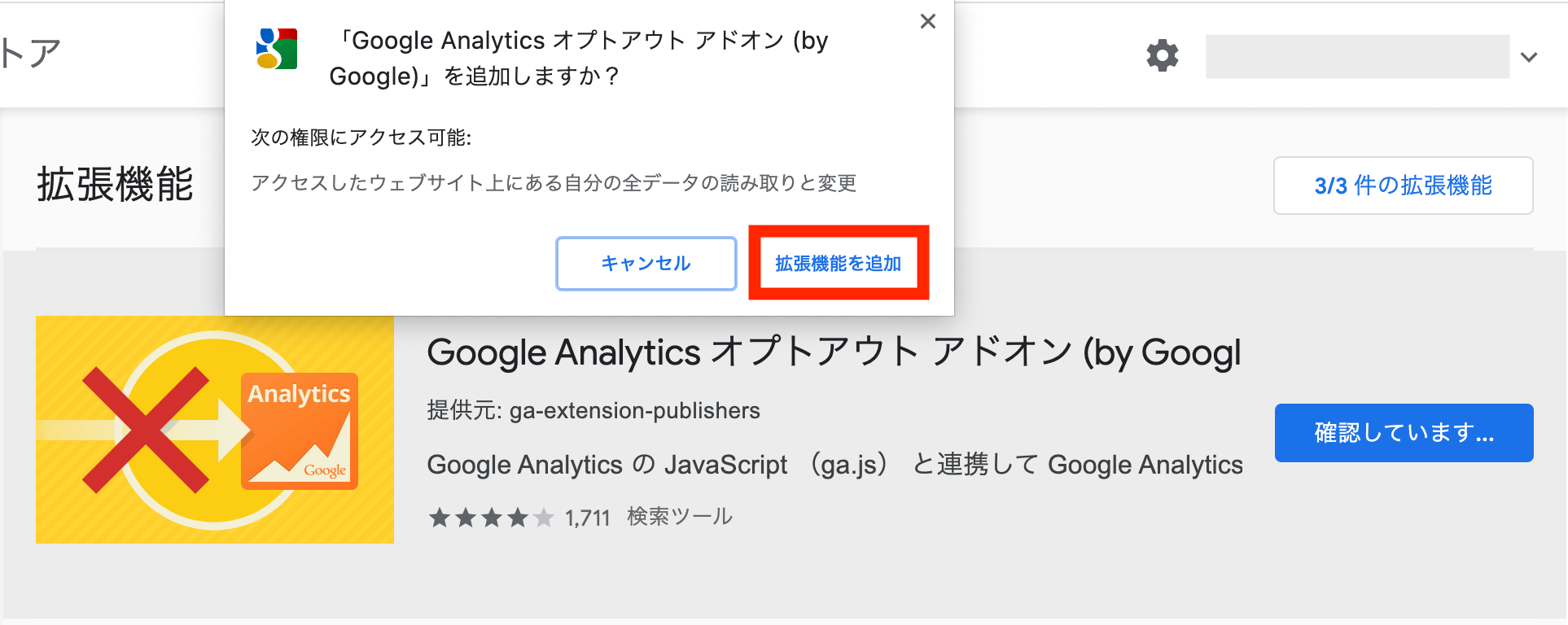
続いて、「拡張機能を追加」をクリック。

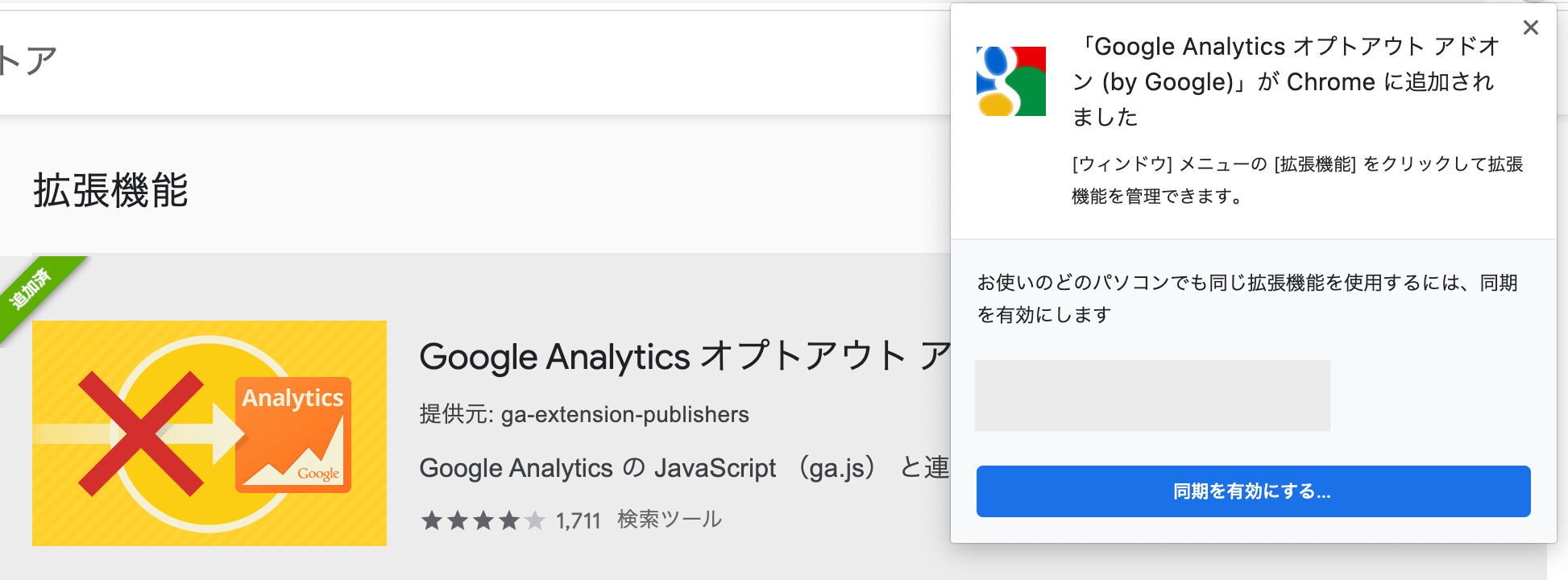
下記のようにChromeに追加された旨が表示されたら、導入完了です!



Googleサーチコンソールとの連携
Googleアナリティクスと同様にアクセス分析で不可欠なGoogleサーチコンソールと連携させることが重要です。
今回のGoogleアナリティクスがブログにアクセスされた後の動きに対して、Googleサーチコンソールはアクセスされる前のアクセス解析になります。

サーチコンソールとの違い

Googleアナリティクス
→ ブログにアクセスされた後の動き
- ユーザー数
- セッション数
- ページビュー数 など
Googleサーチコンソール
→ ブログにアクセスされる前の動き
- 検索表示回数
- クリック数
- 検索順位 など
GoogleアナリティクスをGoogleサーチコンソールと連携させることで、より幅広いアクセス解析ができるようになるので、このタイミングで連携させましょう。
サーチコンソールとの連携方法
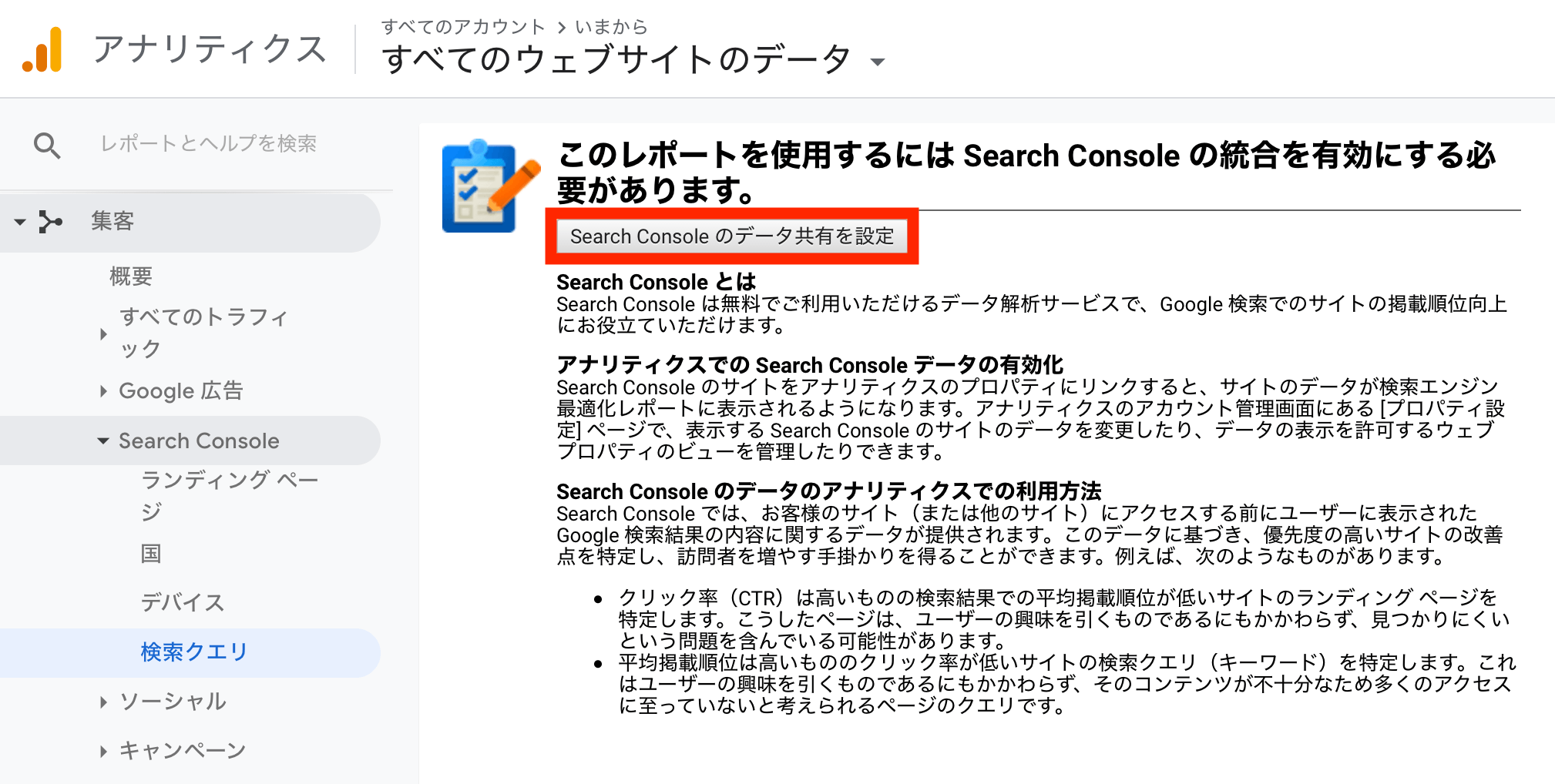
Googleアナリティクスの「集客」→「Search Console」→「検索クエリ」を選び、「Search Consoleのデータ共有を設定」をクリックします。

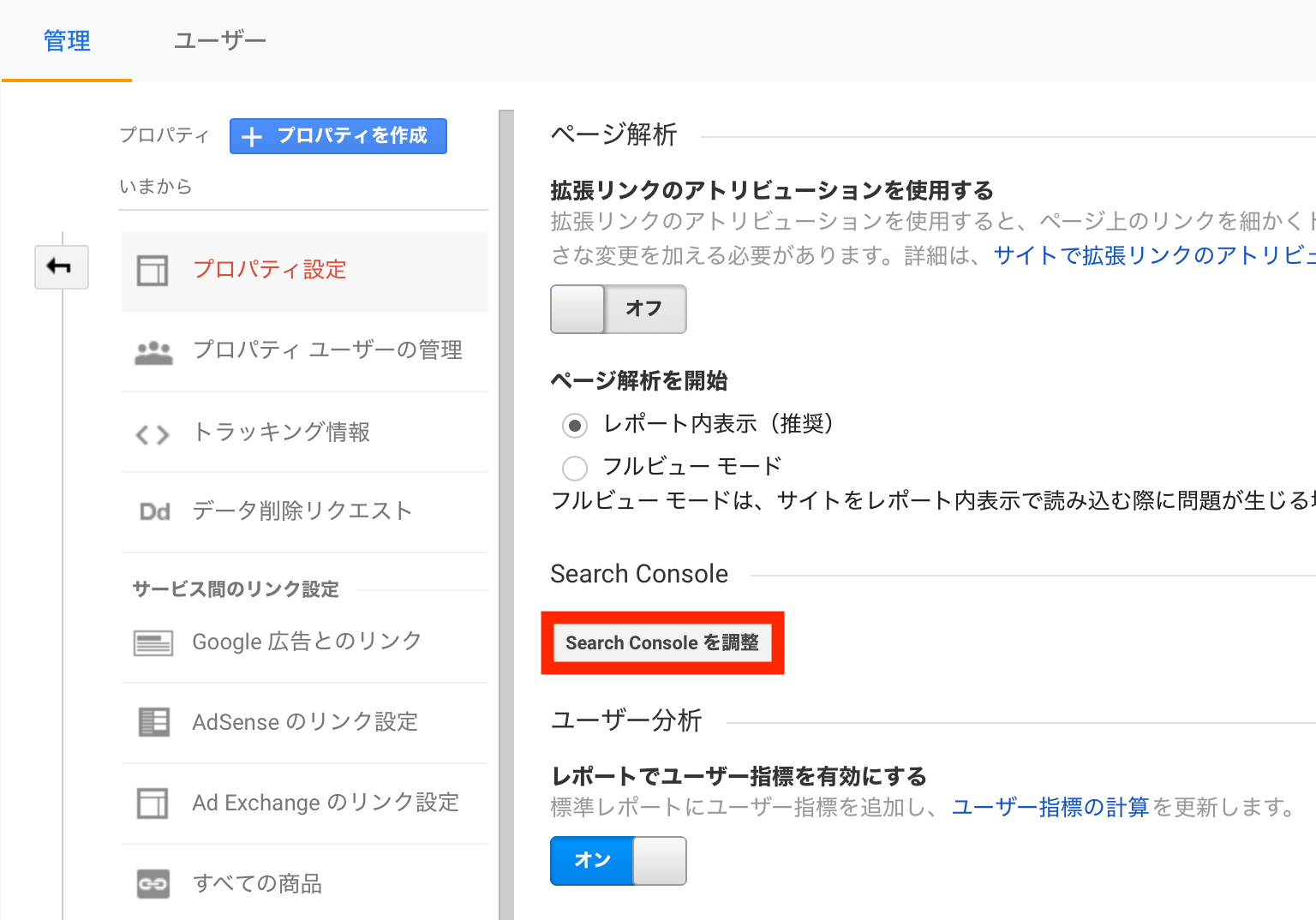
プロパティ設定の画面に入るので、下まで画面をスクロールしていき「Search Consoleを調整」をクリック。

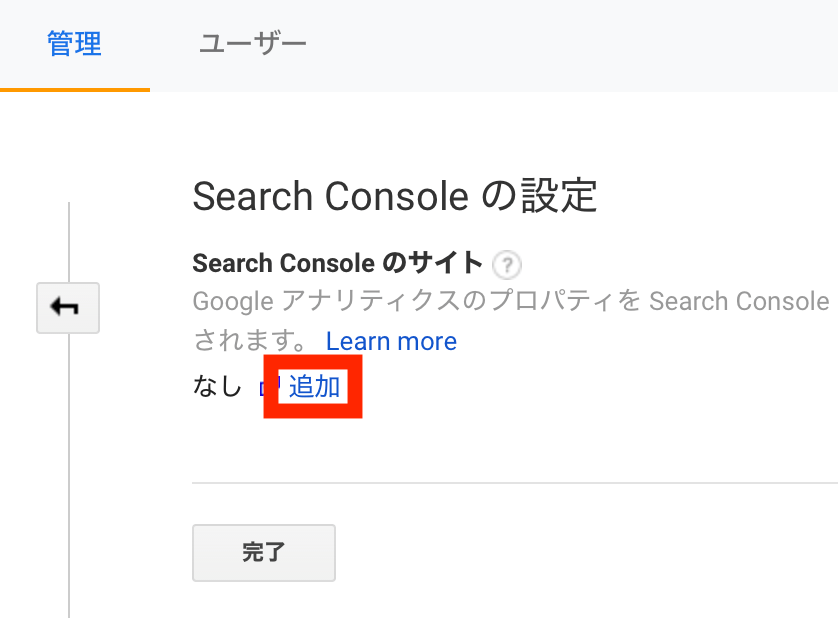
「追加」をクリック。

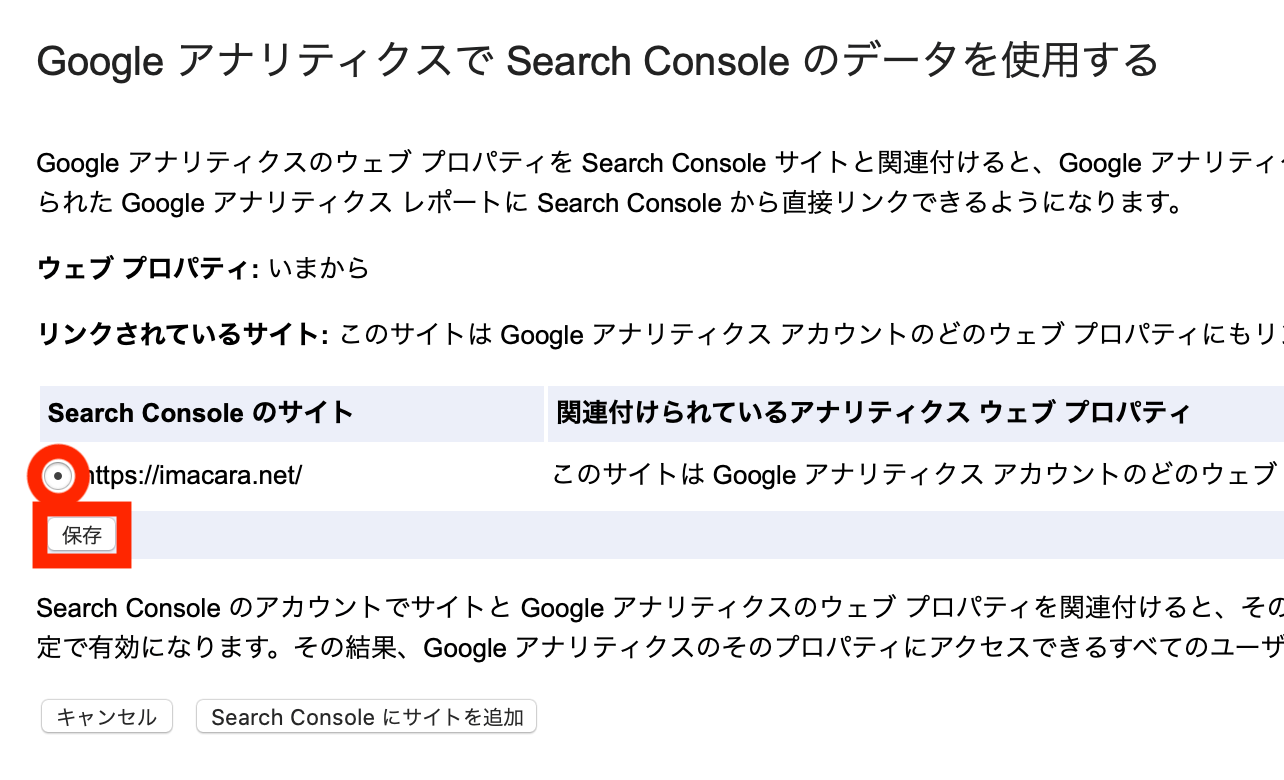
連携させるサイトを選んで「保存」をクリックします。

「OK」をクリック。

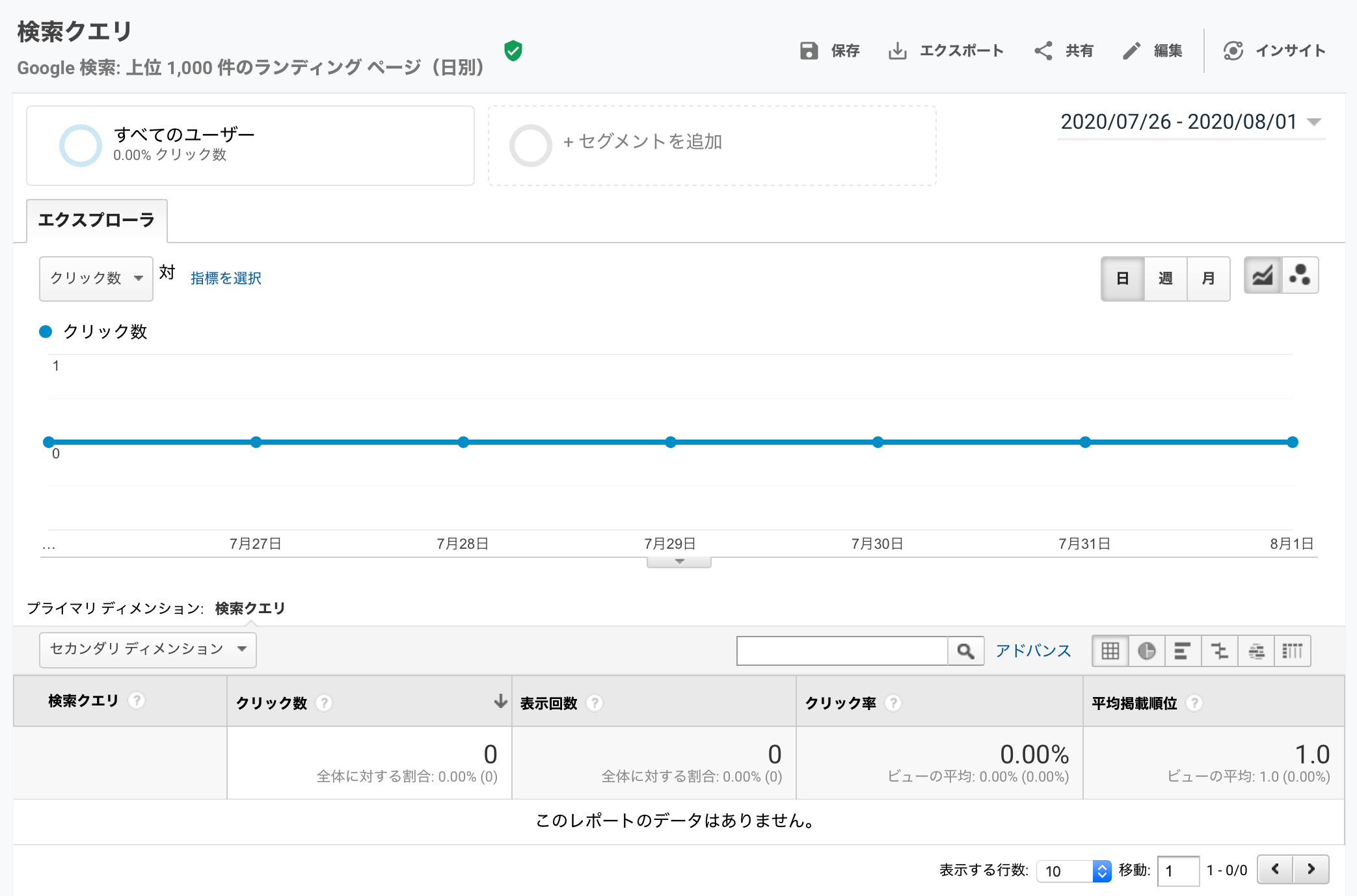
連携が完了したら、再びGoogleアナリティクスに戻り、「集客」→「Search Console」→「検索クエリ」をクリックをして、下記の画面になっているか確認しましょう。


まとめ

設定お疲れさまでした!
最後にもう一度、全体の流れをおさらいしていきましょう。

Googleアナリティクス設定の4ステップ
- Googleアカウントの作成
- Googleアナリティクスに登録
- トラッキングコードの取得・設置
- 正しく設置できているか確認
Googleアナリティクスの設定は全部で4ステップです。時間にして15分程度で完了するので、サクッと設定していきましょう!
アクセス分析をすることで、自分のブログの健康状態がわかるようになり、改善点も見つけやすくなります。
より多くの方がアクセスしてくれるブログ運営を目指し、日々アクセス分析をして精進していきましょう!


今回は以上となります。
本記事があなたの参考になれば幸いです。
少しでもこの記事を読んで参考になりましたら「ブックマーク登録」、「SNSでシェア」をしていただけると嬉しいです。![]()
おすすめ記事
あわせて読みたい
-

-
最短で収益化できるアフィリエイトASP3選【審査なしで今すぐ登録可能】
続きを見る

