

本記事はこのような方を対象としています。
Googleアドセンスの審査用コードを貼りつけようにも、普段あまりコードを見慣れない方やそもそもパソコンやワードプレスに不慣れの人から見たら、ややこしいですよね。

本記事の対象
- AFFINGER5を使用している
- 審査用コードの貼り方を知りたい
- PHPファイルをいじるのは怖い
記事の信頼性
最近この方法でGoogleアドセンスに合格したので、最新の情報をお伝えできます。
「Googleアドセンスの審査用コードの貼り方を知りたい。だけどPHPファイルを下手にいじるのは怖いな」という方に向けて書いています。
本記事を読むことで、AFFINGER5(アフィンガー5)にて、PHPコードを編集することなく、Googleアドセンスの審査用コードを正しい場所に貼り付けができるようになります。
それでは、さっそくいきましょう!
AFFINGER5(アフィンガー5)アドセンス審査用コード設定手順【PHP編集不要で安心】

Googleアドセンスの審査コードの設定手順は、下記5つのステップとなります。
作業時間は、たった1分程度で終わります。
審査用コード設定手順
最大のメリット
『PHPファイルに触れない』ところ

AFFINGER5 (アフィンガー5) アドセンスコード設定① アドセンスコードをコピー

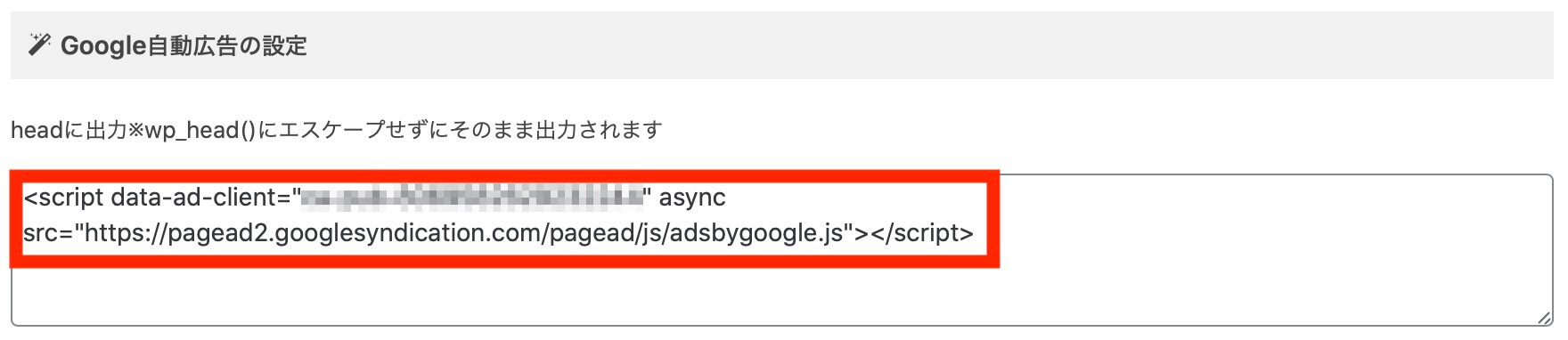
まずは下記の画像赤枠内のGoogleアドセンスのアドセンスコードをコピーします。
AFFINGER5 (アフィンガー5) アドセンスコード設定② 『AFFINGER5 管理』に入る

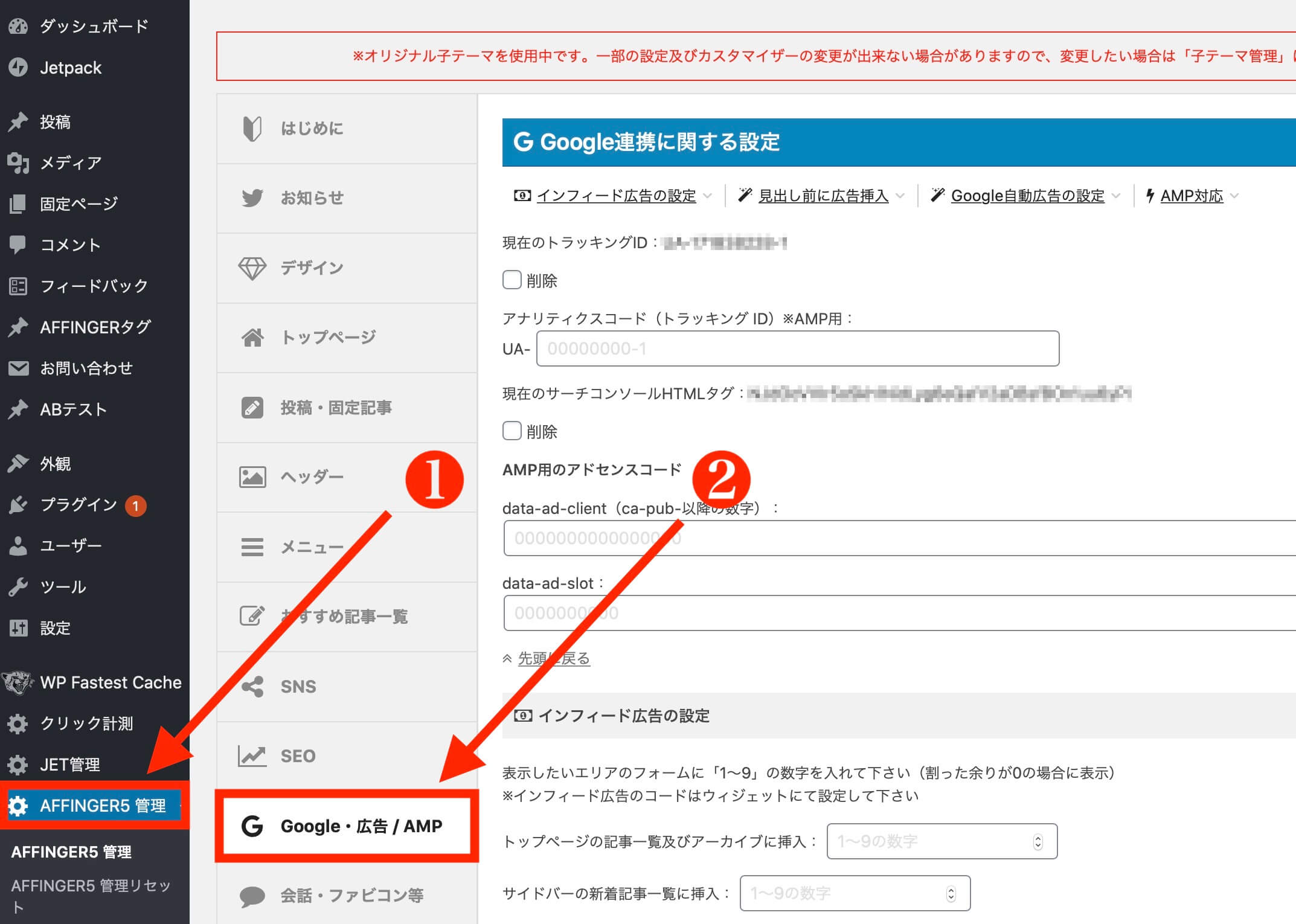
続いて、WordPressの画面左❶にある『AFFINGER5 管理』をクリックします。
AFFINGER5 (アフィンガー5) アドセンスコード設定③ 『Google・広告/AMP』に入る
続いて、画面左❷の『Google・広告/AMP』をクリックすると上記の画面になります。
AFFINGER5 (アフィンガー5) アドセンスコード設定④ 『Google自動広告の設定』にアドセンスコード貼り付け
先ほどコピーしたアドセンスコードを下記画像内の赤枠のように貼り付けます。

AFFINGER5 (アフィンガー5) アドセンスコード設定⑤ 『Save』をクリック

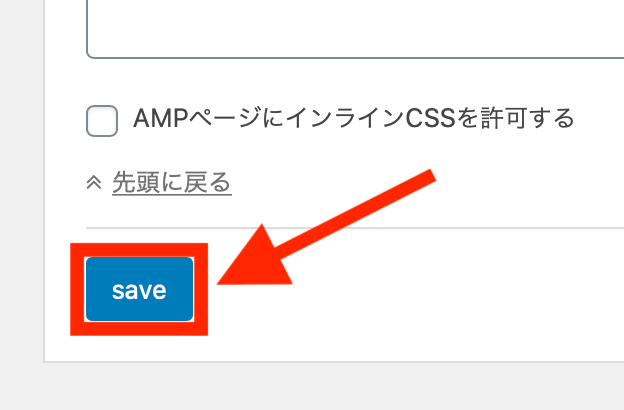
コードの貼り付けが終わったら、画面一番下までスクロールして最後に『save』をクリック。
注意ポイント
このsaveボタンを押し忘れると、コードが反映されませんので注意しましょう!
設定の手順は以上です。


では、一般的な設定方法と今回の設定方法が、どう違うのかを説明していきます。
AFFINGER5 (アフィンガー5) アドセンスコード設定一般的な設定方法と決定的な違い

決定的な違い
『PHP』をいじる必要がないので安心
PHPとは?
今回案内した設定手順は、ブログを動かす根幹であるPHPファイルをいじらずとも設定が可能ということになります。


Googleアドセンスの審査時には「(対象サイトの)HTMLの <head> タグと </head> タグの間に貼り付けます」と指示が出ます。
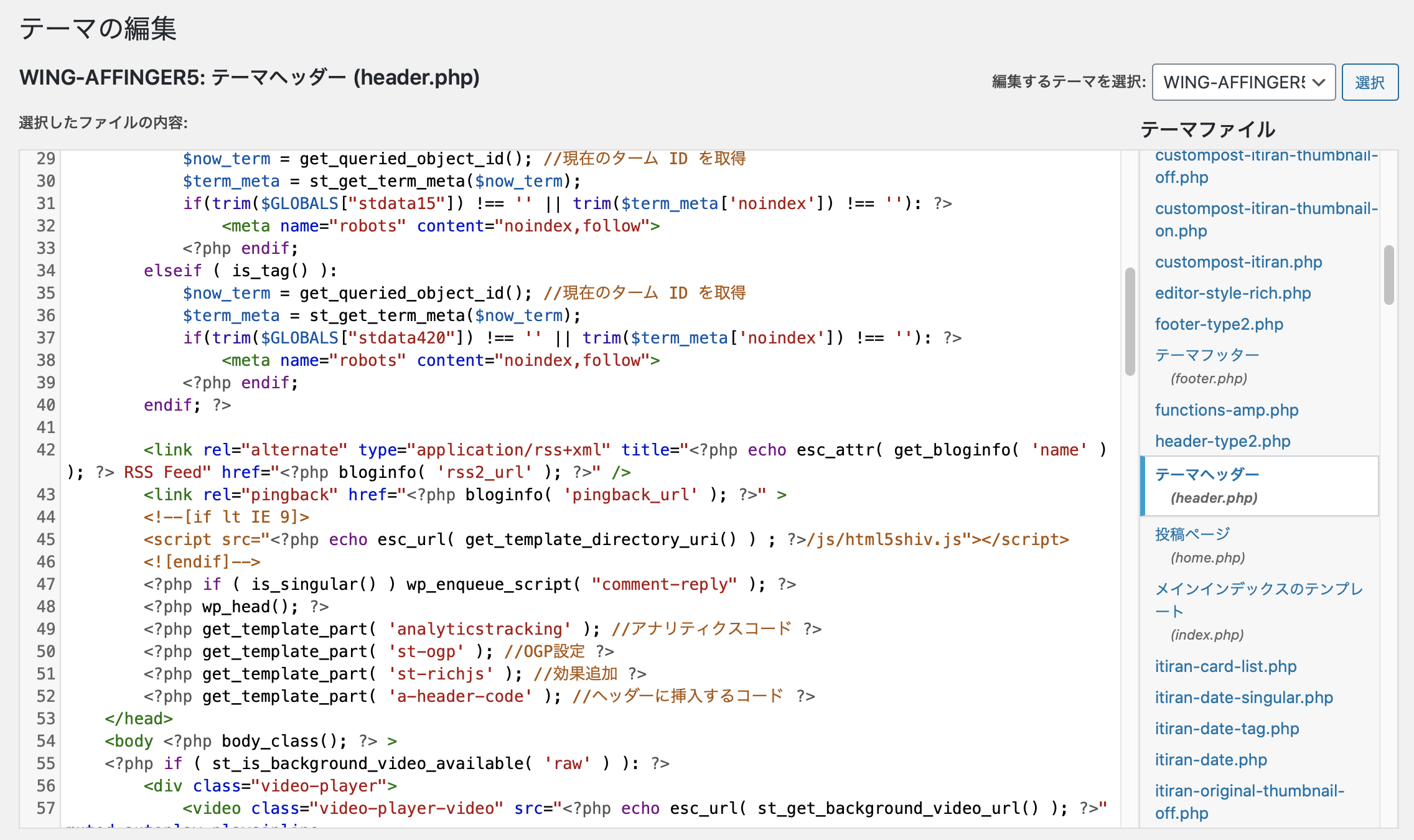
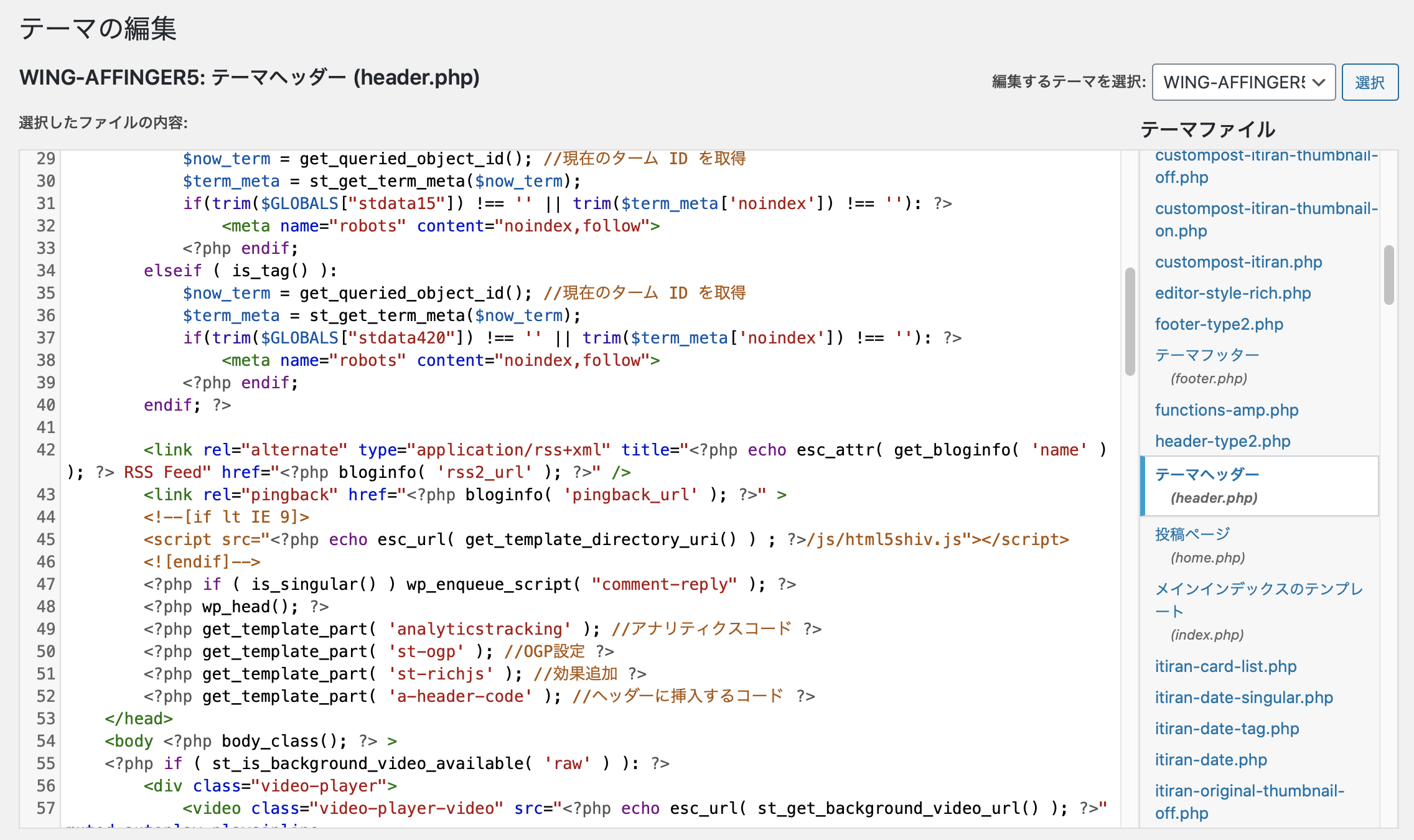
この指示がどういうことかと言うと、下記画像の中に指定するコードを貼り付けてくださいということです。



他のサイトで調べてみると、以下のような流れが紹介されていると思います。
一般的な設定方法
- WordPressの『外観』をクリック
- テーマエディター
- 編集テーマ『WING-AFFINGER5』を選択
- テーマファイル『テーマヘッダー』を選択
- バックアップをとる
- </head>と</head>の間にコード貼り付け
この手順は、PHPという下記のようなプログラミング言語に直接書き込む動作になります。

この画面から <head> タグと </head> タグの間(矢印)を見つけて、改行にてスペースを作り、指定のコード(赤枠)を貼り付けます。

この一般的な設定方法は、WordPressテーマがアフィンガー以外の人でも、同様に操作すれば設定できる汎用性が高い反面、操作を誤るとエラーが出てしまうリスクがあります。
コード編集はなるべく避けるべき

コードを直接いじる方法はプログラムに慣れている人でも慎重になる行為です。
万が一間違えて1文字でもコードを消してしまったり、上書きしてしまうとページが正常に表示されなくなったり、最悪の場合、ファイルが動かなくなるリスクがあります。
そうなったら、ただの地獄です。。。
もう目もあてられません。。。


なので、可能な限りPHPファイルを編集するのは避けるに越したことはありません。
ただ安心してください。
AFFINGER5の場合、このコードを直接いじらなくても設定ができるので、今回ご案内した方法で設定することをおすすめします。

まとめ

今回はAFFINGER5で直接コードを入力することなく、アドセンスコードを設定する手順をご案内させていただきました。
もう一度、おさらいしてみましょう。
審査用コード設定手順


無事に設定して、Googleアドセンスの審査が突破できるといいですね!
今回は以上となります。
本記事があなたの参考になれば幸いです。
少しでもこの記事を読んで参考になりましたら「ブックマーク登録」、「SNSでシェア」をしていただけると嬉しいです。![]()
おすすめ記事
あわせて読みたい
-

-
最短で収益化できるアフィリエイトASP3選【審査なしで今すぐ登録可能】
続きを見る

